Art
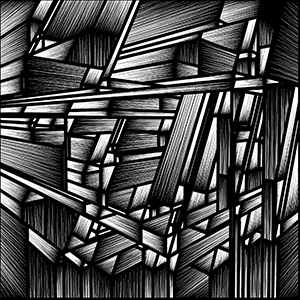
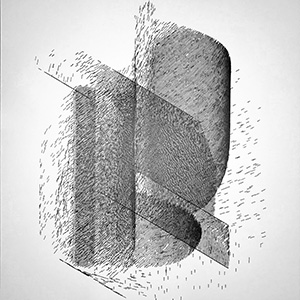
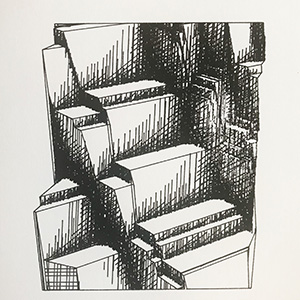
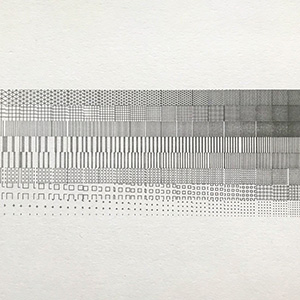
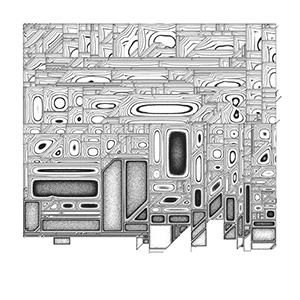
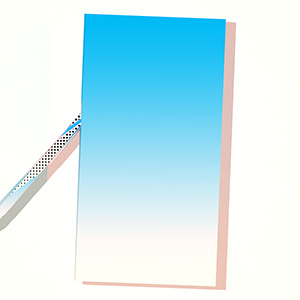
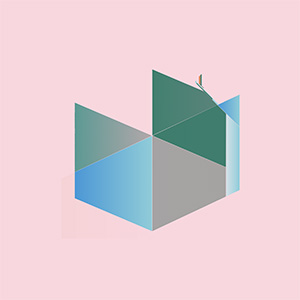
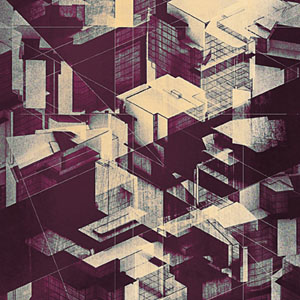
I work with data, algorithms, geometry, and pixels to create rich visual abstractions. My compositions explore light, color, and abstract meaning through a range of digital media. The work challenges the limitations of digital creative processes, seeking to exceed the tendency for computer-generated imagery to be slick, clean, perfect, predictable, precise, and specific, by introducing mess, looseness, randomness, imperfection, and ambiguity.
Design
My academic and professional life has always centered around design, even as I've specialized in tools, workflows, and technologies. After receiving my B.Arch from Cornell University, my design interests have branched out from buildings to touch on web + interaction design, furniture and event design, and textile design.
Case Study in Translation
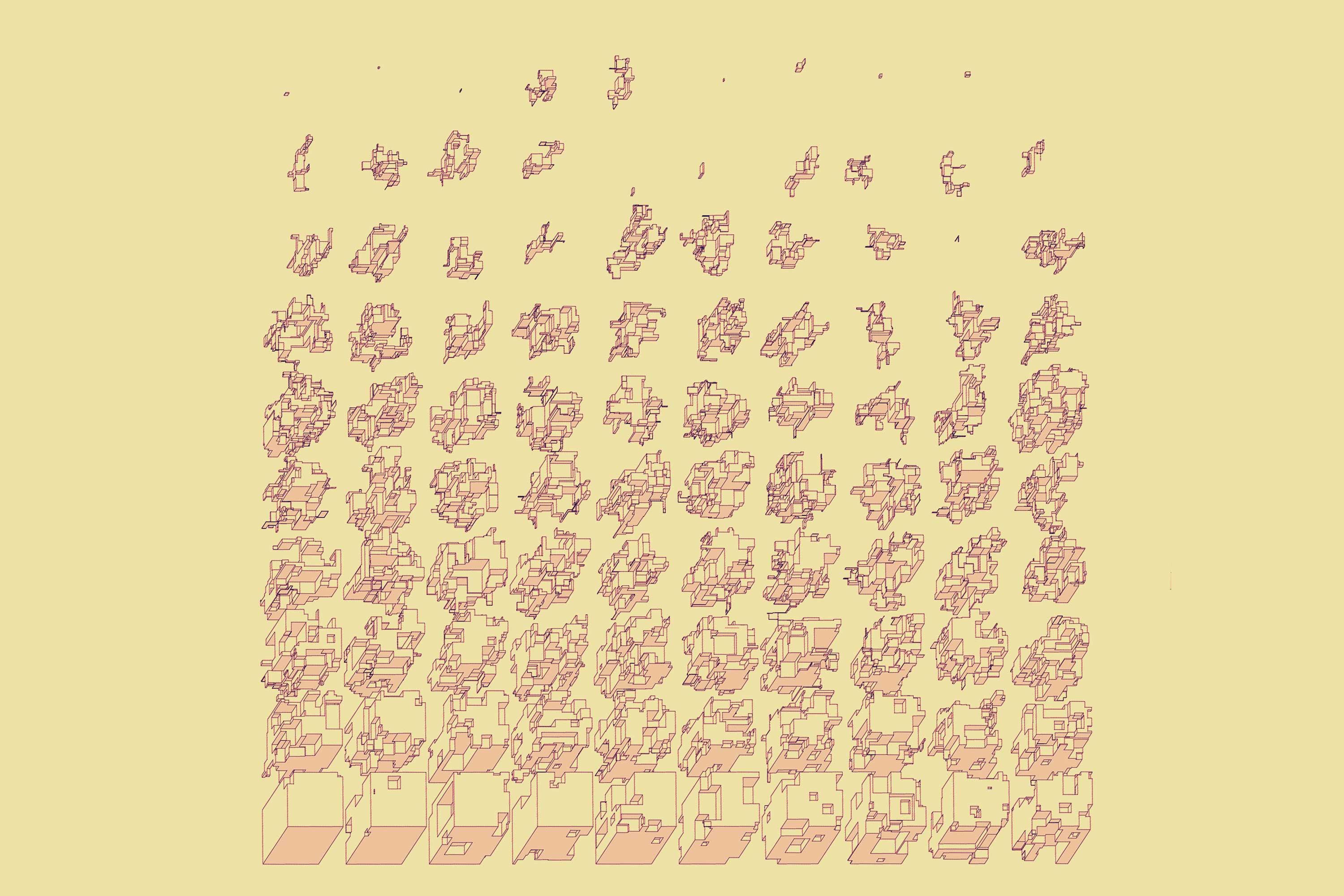
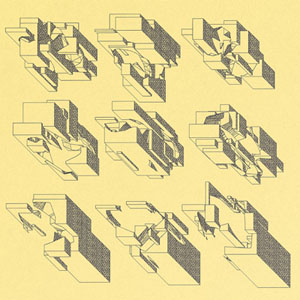
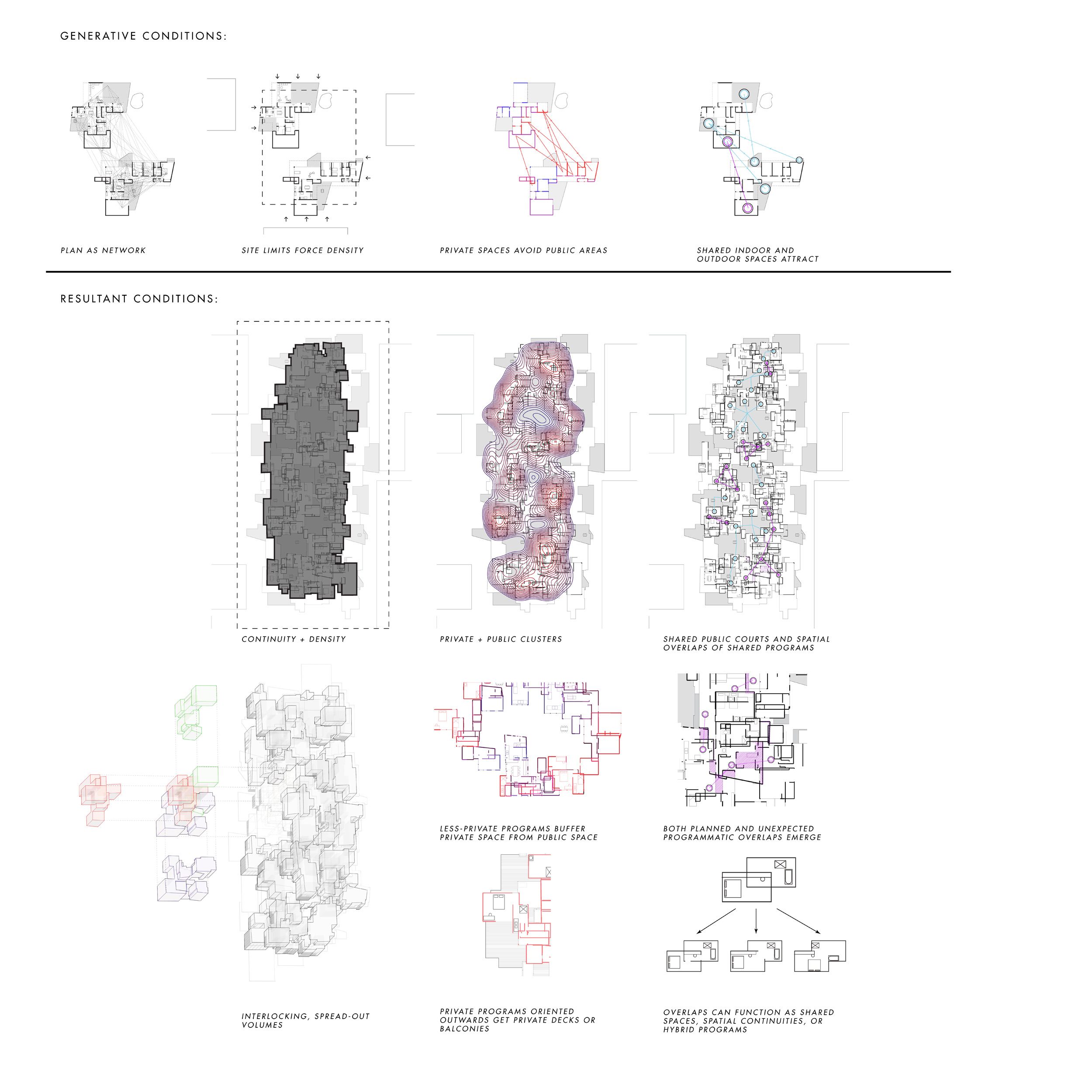
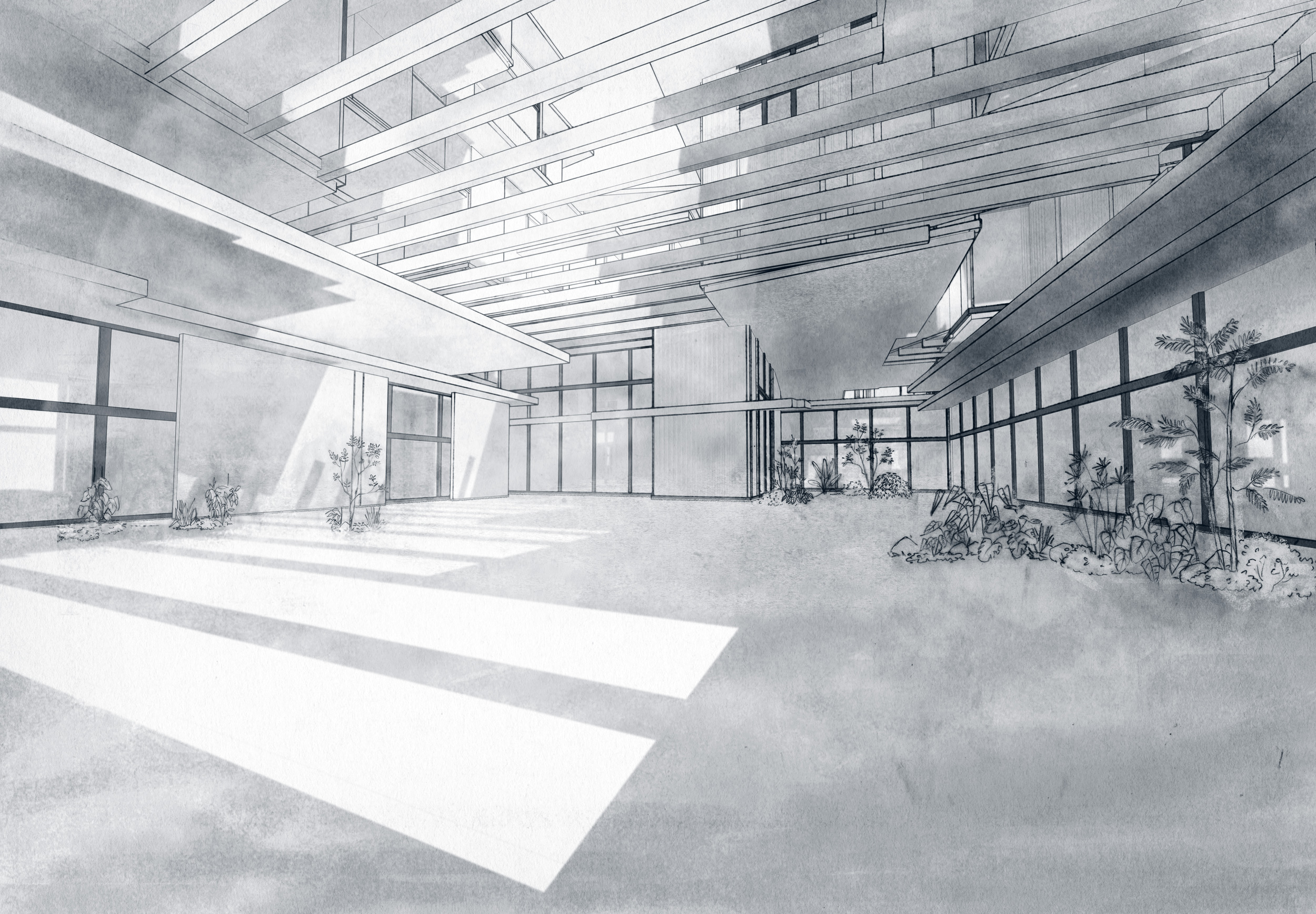
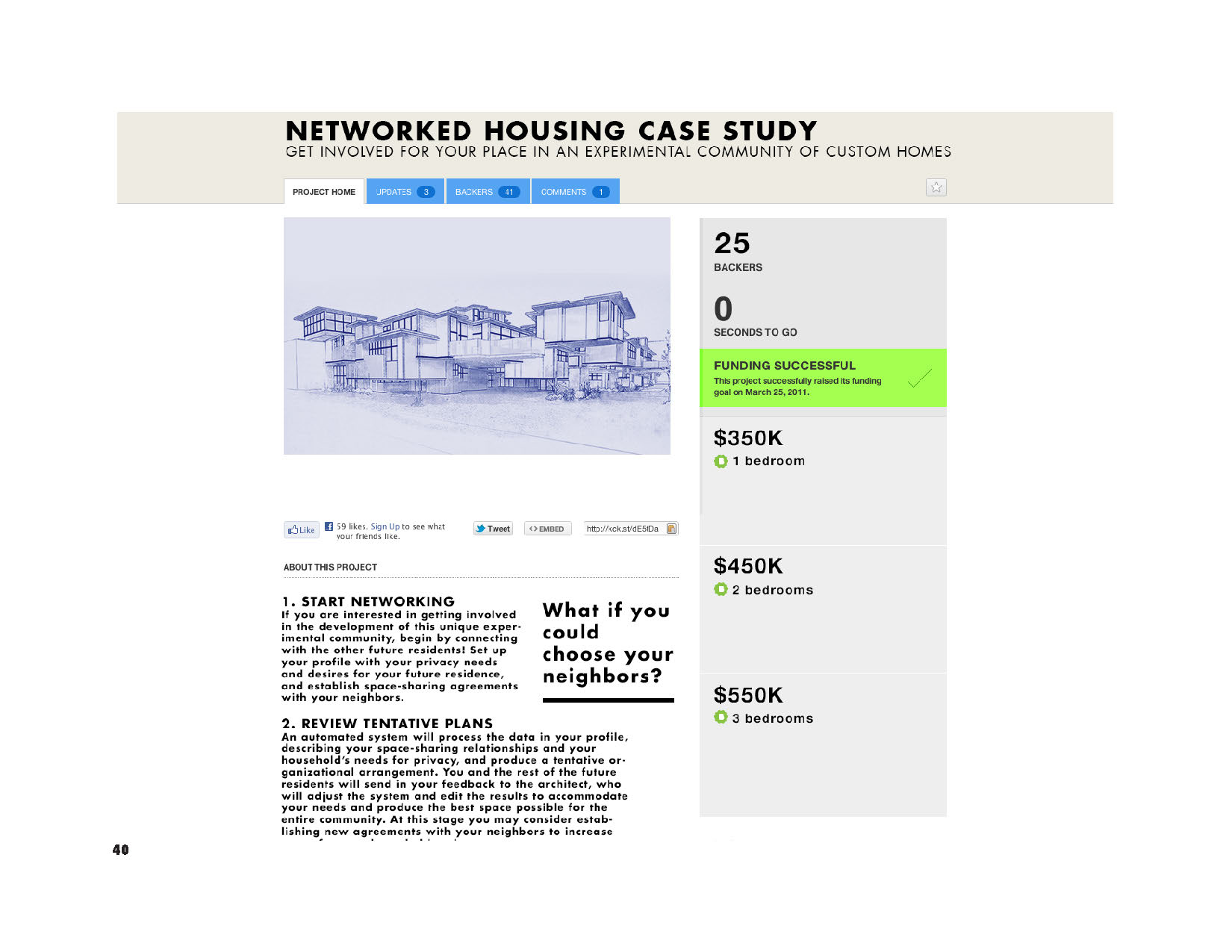
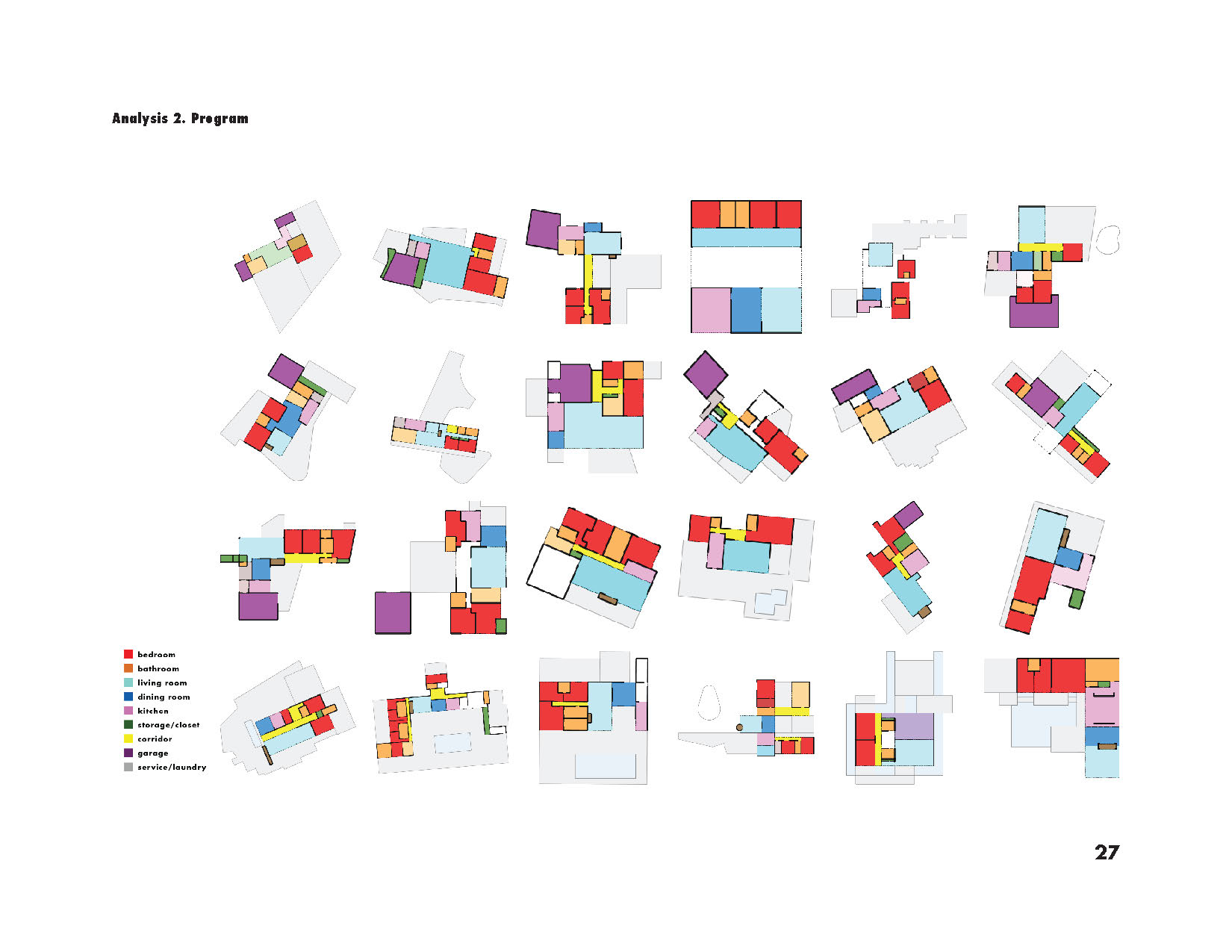
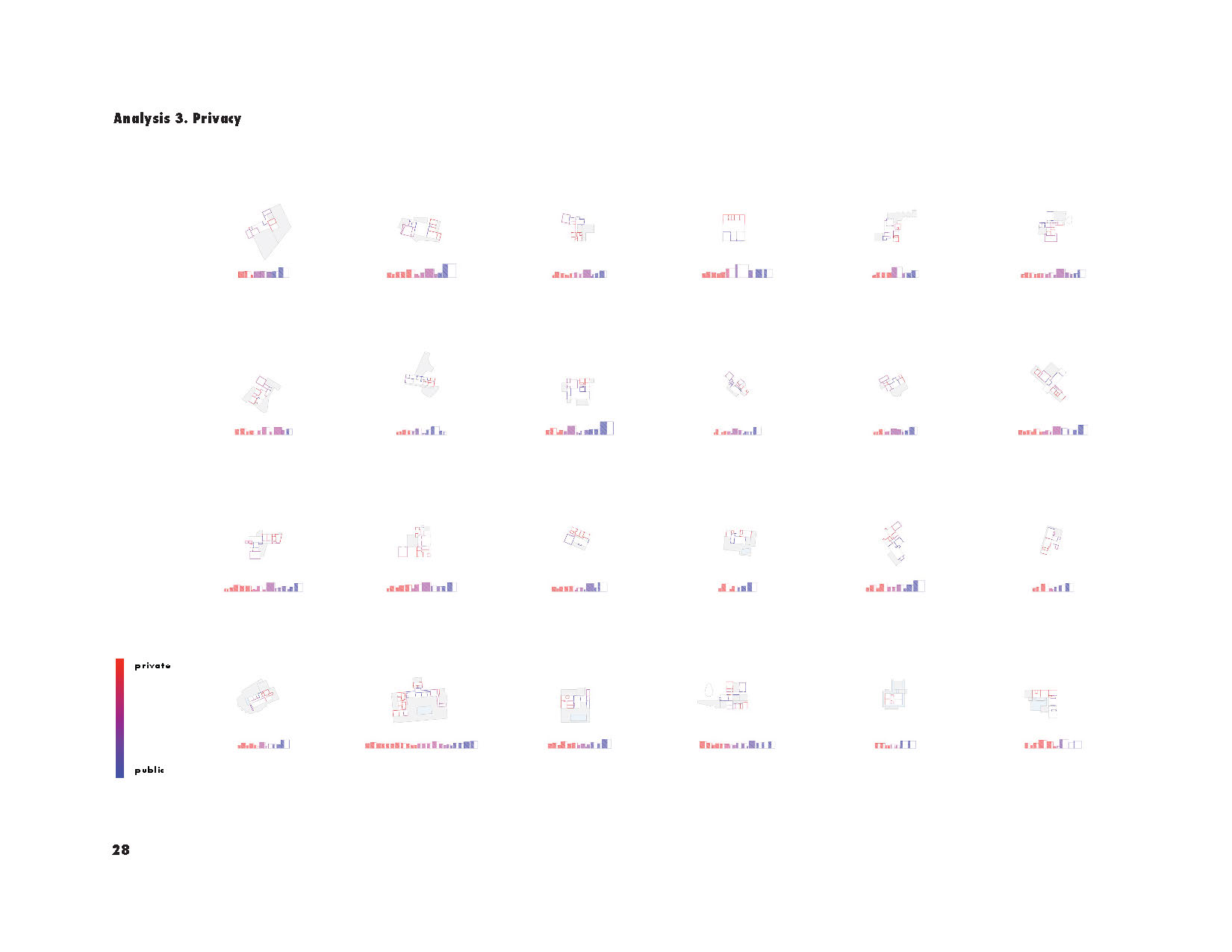
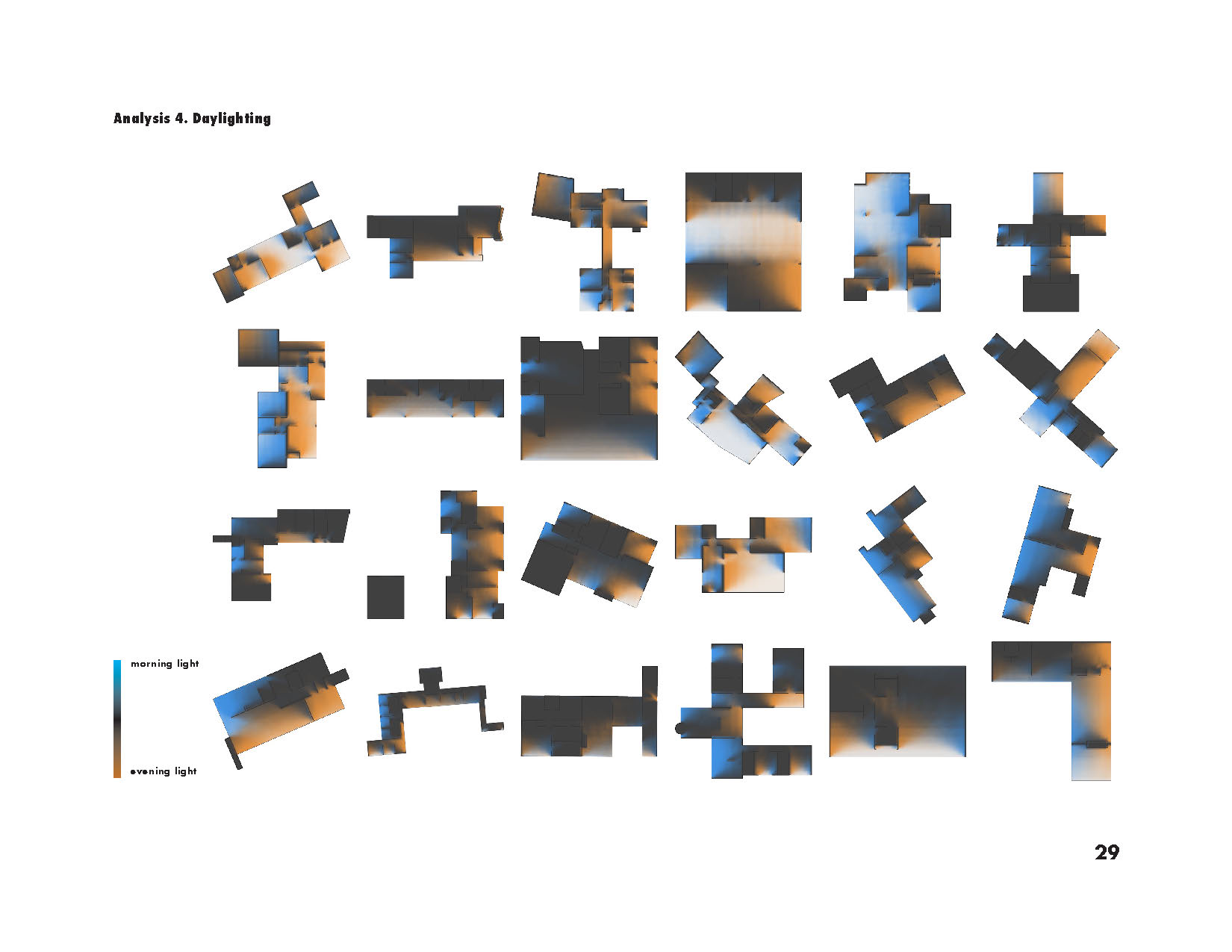
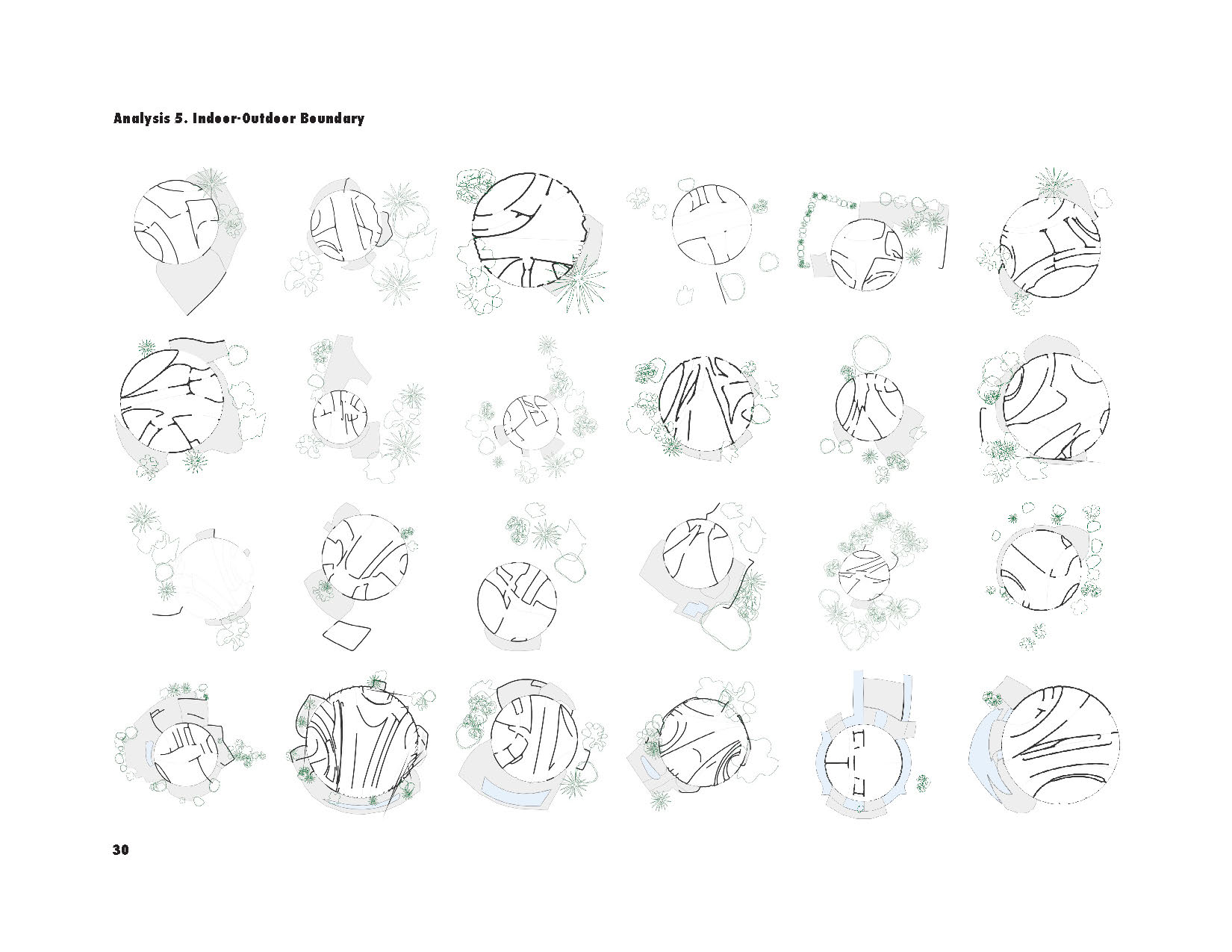
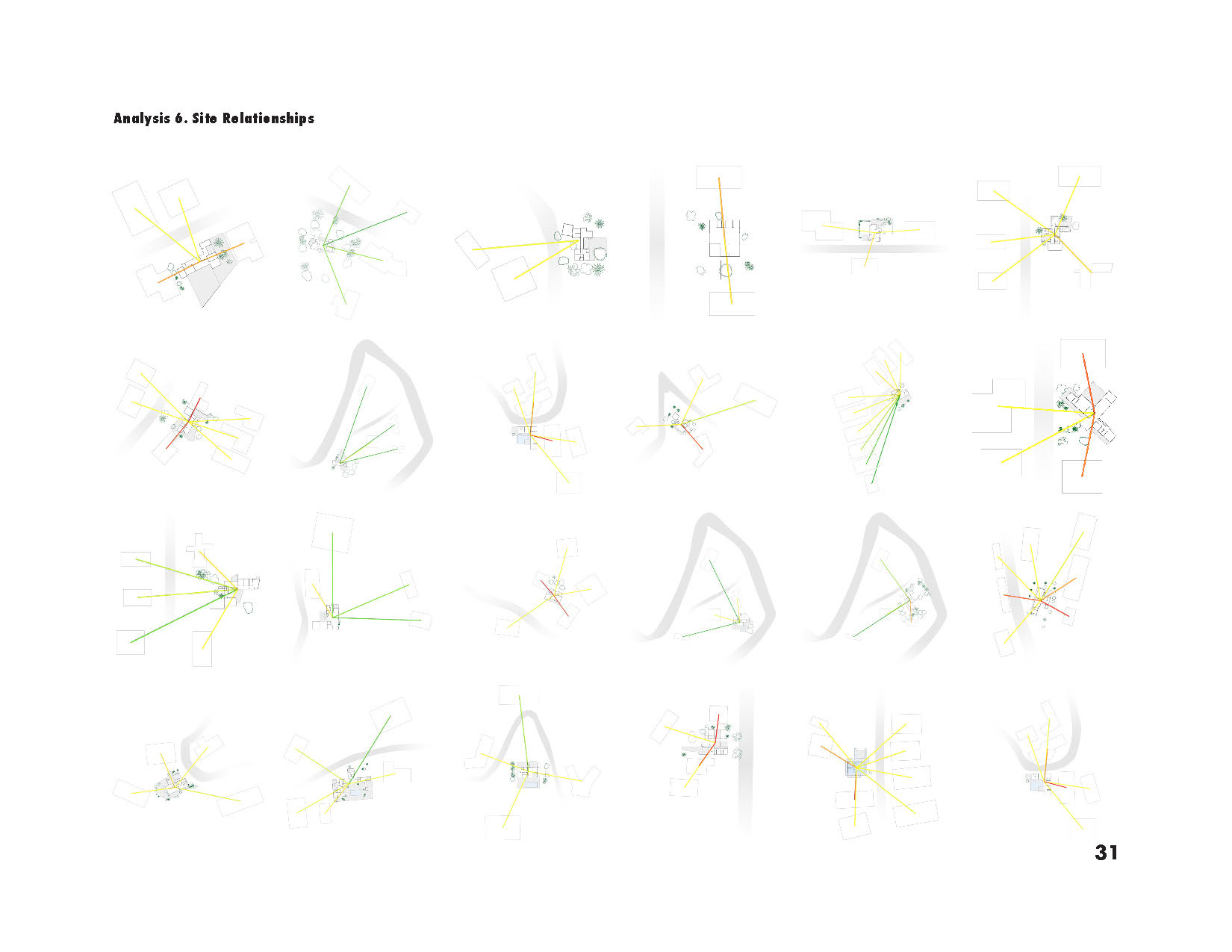
This project, my undergraduate thesis, produces a contemporary translation of the Case Study Houses of the 1940s-60s, relying on algorithmic, scripting-based techniques to aid in the translation.
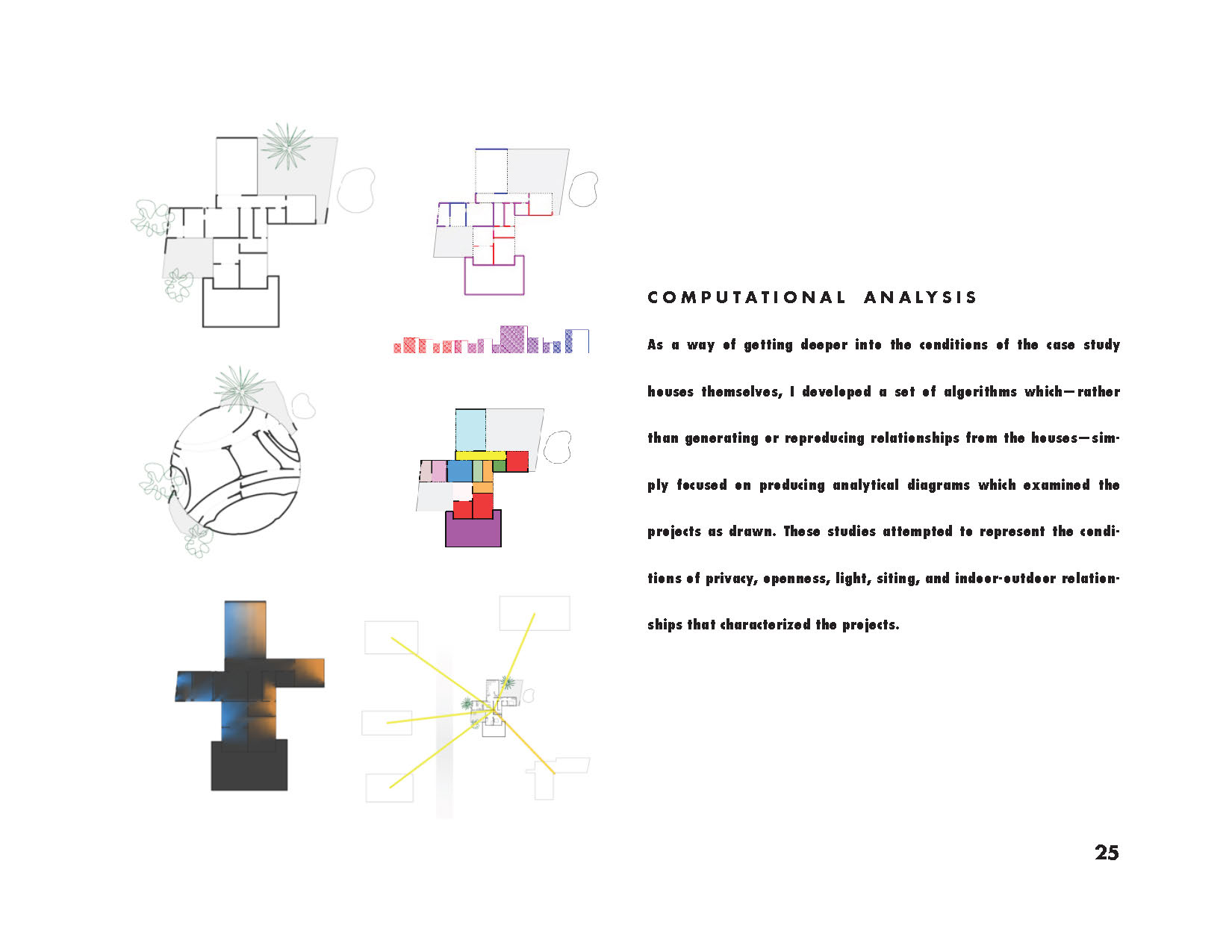
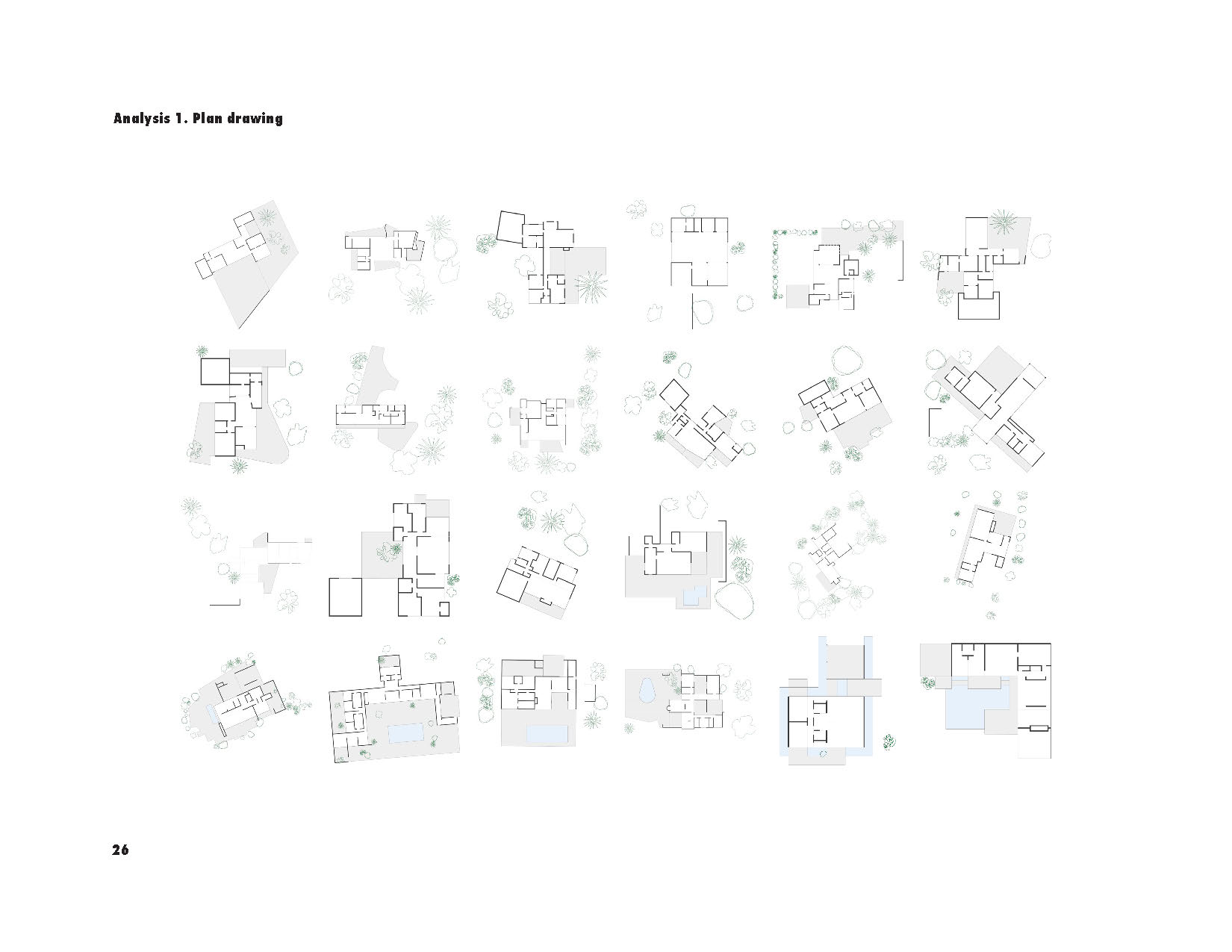
Early algorithmic studies reproduced forms, structural systems, and programmatic relationships from the original houses. A second set focused on producing analyses rather than reproductions of issues more specific to the houses themselves, dealing with questions of light, views, siting, privacy, and shared space.
The project culminated in a proposal for a new housing development in Hollywood, which translates the original concerns for privacy and shared space into an algorithmic system for producing crowdfunded user-driven housing in a higher-density urban condition.
Advisors: Lily Chi, Jenny Sabin
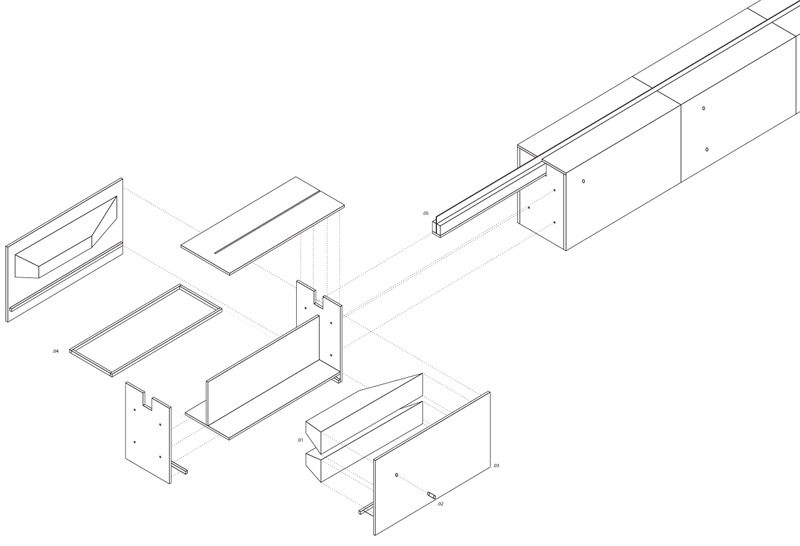
Peep Show Pavilion
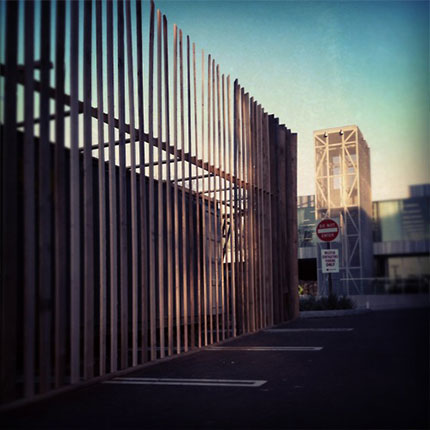
This pavilion was the culmination of a semester-long traveling studio taught by Aleksander Mergold and Alexander Brodsky.
After two sets of speculative pavilion designs before and during our studio trip to Moscow, we returned to produce a final, collaborative pavilion to document our experiences and memories.
This pavilion consists of three major elements: its outer layer, a screen of vertical wood slats; a middle layer, a shipping container already on site; and a suspended central bar extending out, consisting of individually designed dioramas depicting abstracted memories or thoughts from our experiences in Moscow, each visible through a peephole.
Project Partners: Austin Beierle, Anton Dekom, Lauren Gluck, Andres Gutierrez, Aditya Ghosh Eric Johnson, Natalie Kwee, Varvara Larionova, Peter Levins, Daniel Marino, Vinit Nikumbh, Elease Samms, Ishita Sitwala, Rachel Tan
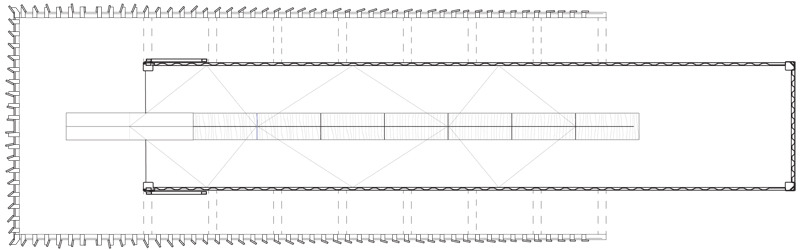
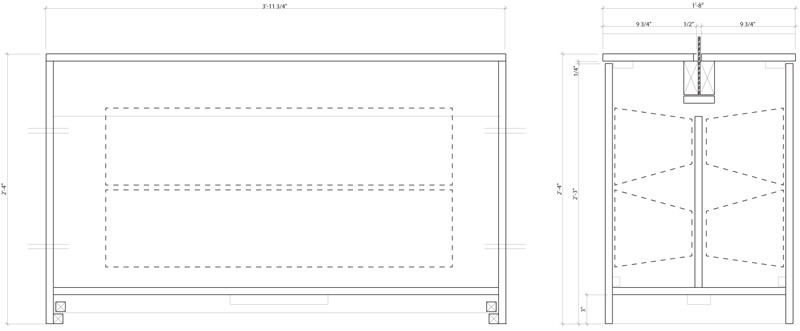
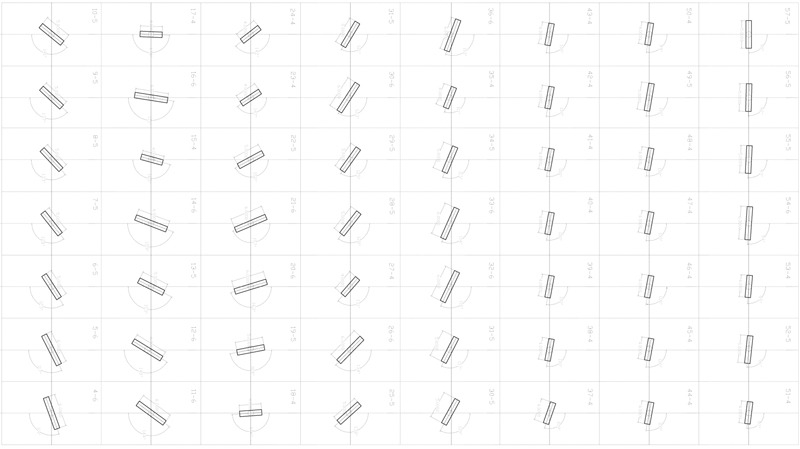
Ferrofluid Table
This project was a table designed for a single time use: a specific formal dinner. It constitutes as much event as object: the table is prepared with a grid of drops of Ferrofluid, a magnetic liquid, which are pulled around by magnets attached to the dishware.
The events of the meal—eating, drinking, moving forks and knives and plates and glasses—leave a trace behind on the grid, which accumulates distortions as the night proceeds.
Project Partners: Tansy Mak, Paul Joran, Leslie Mignin
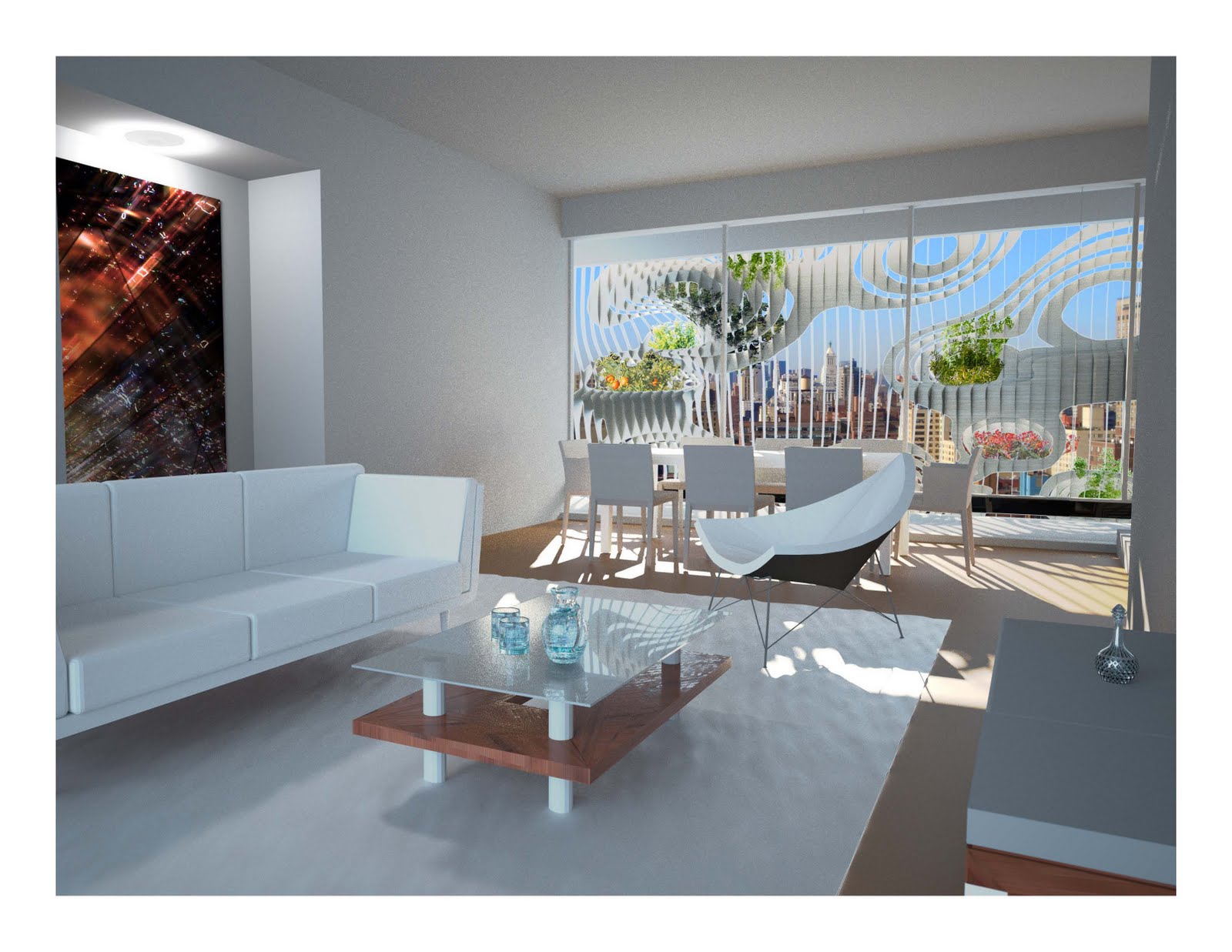
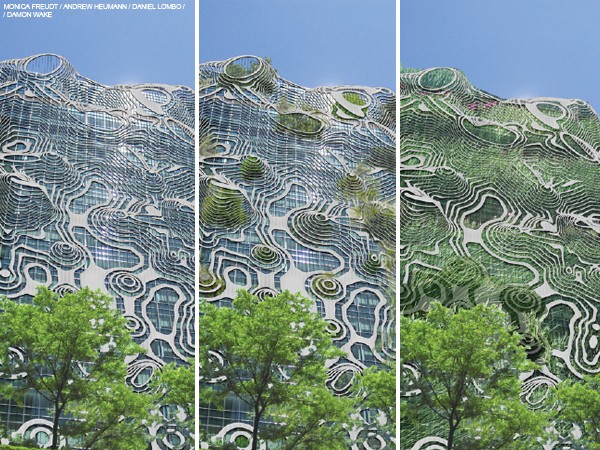
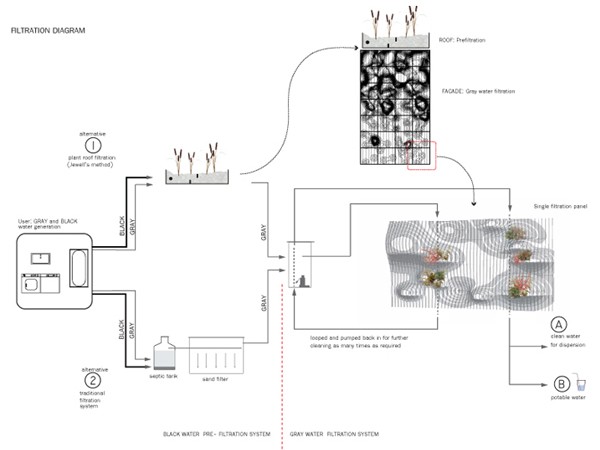
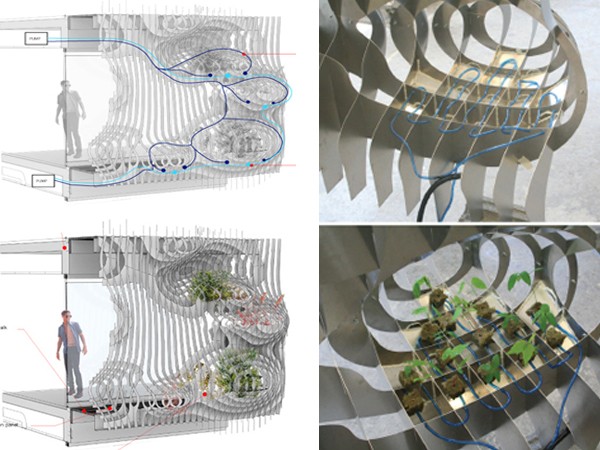
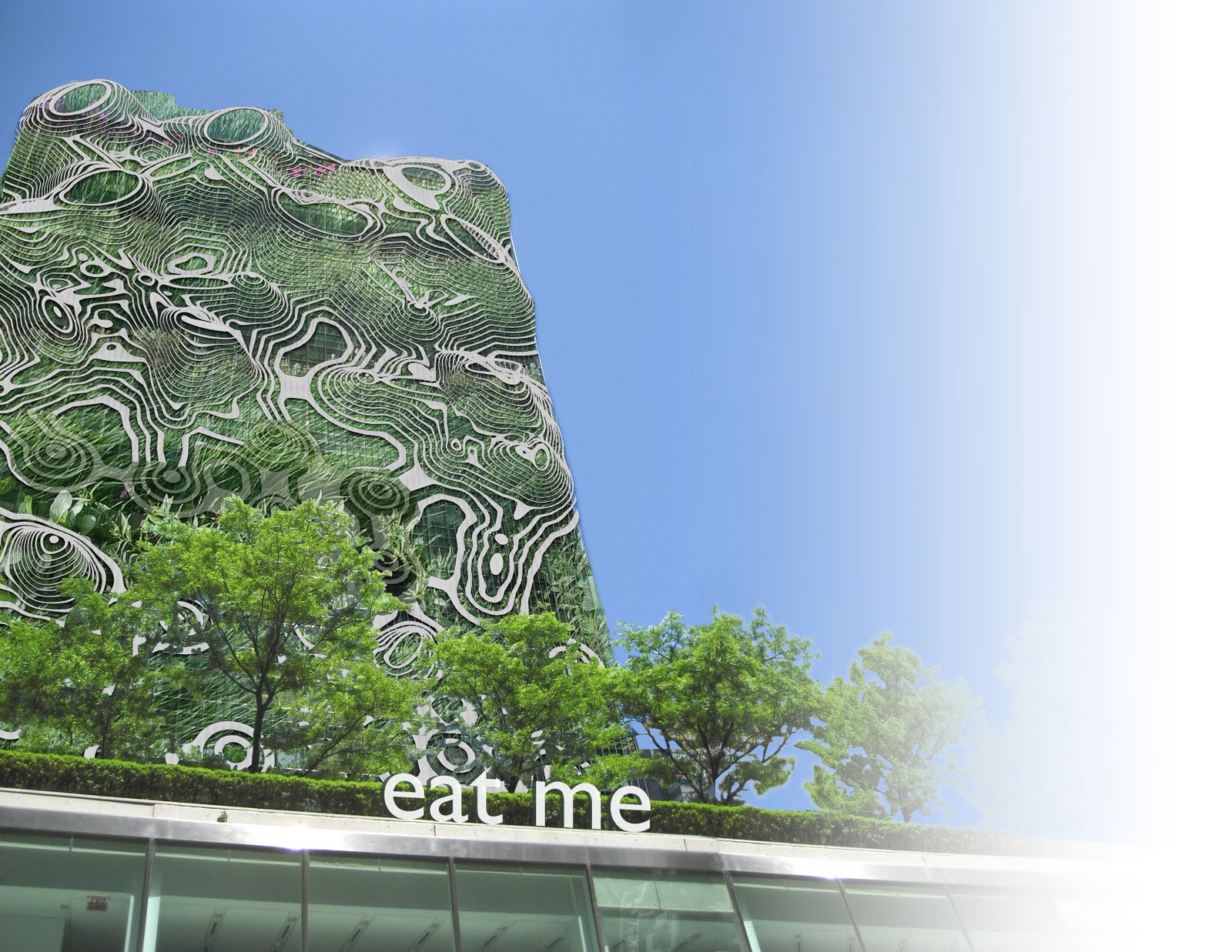
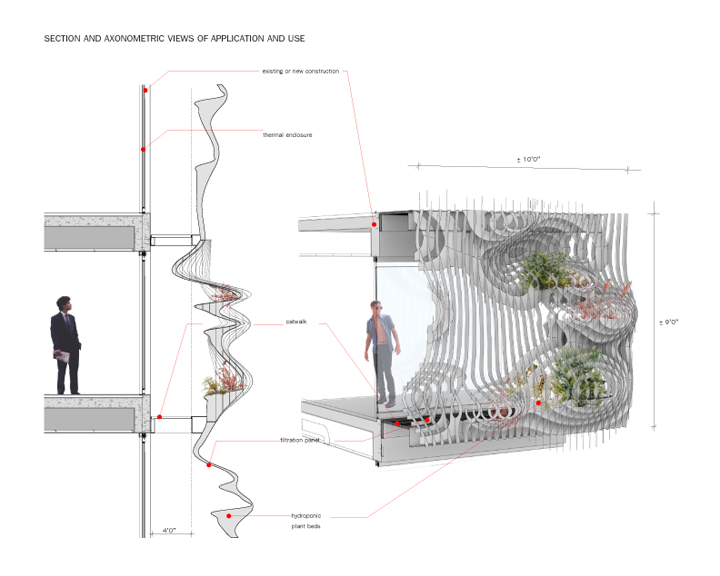
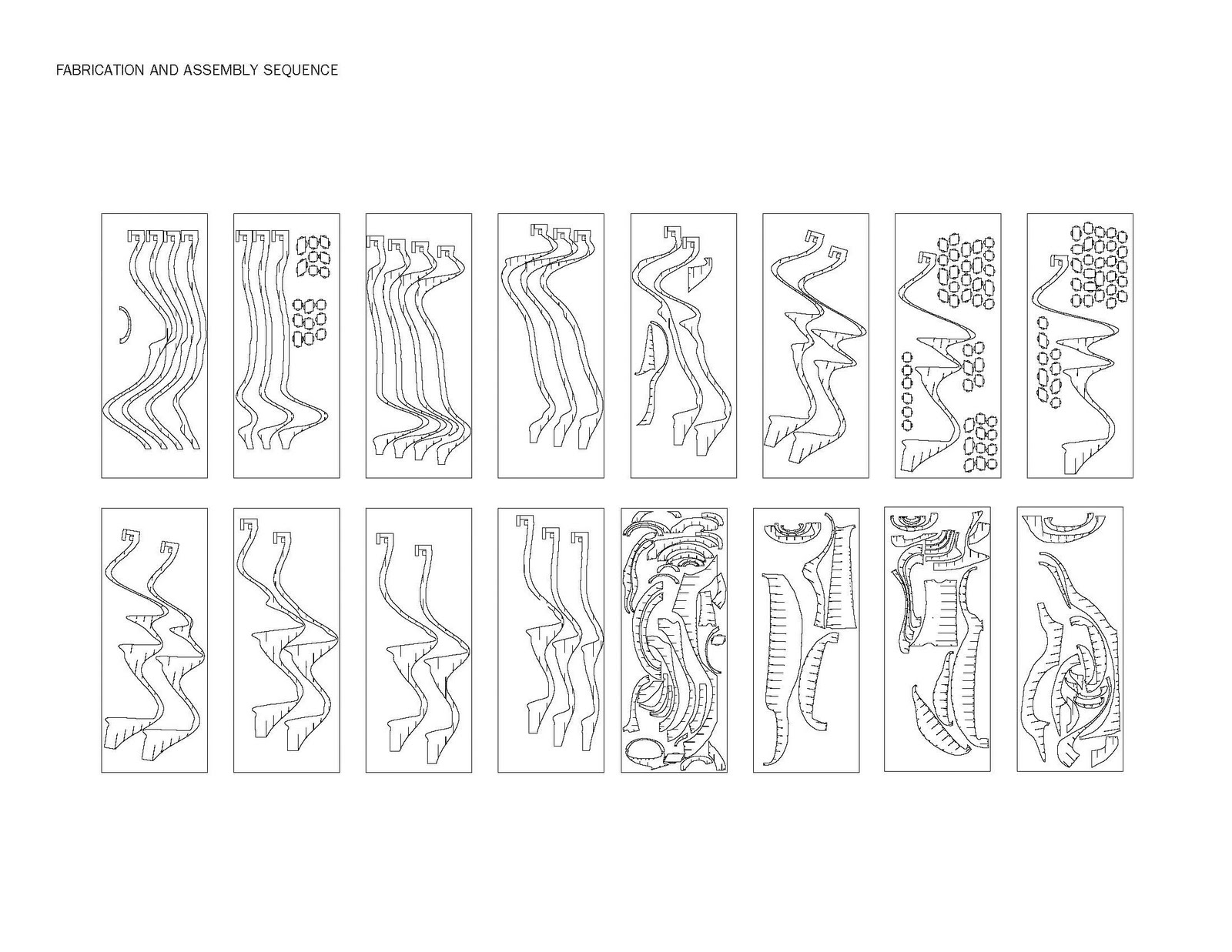
Eat Me Wall
Eat Me Wall, a façade system for existing or new buildings, is more than a simple green wall. It sustains the growth of tomatoes and other useful food crops, the roots of which naturally filter the building's graywater as it passes down the façade. The plants also improve air quality, and shade and cool the building.
A flexible parametric system was defined to facilitate design variations and efficient fabrication of a 1:1 scale prototype panel. Both fabrication and construction documents were generated automatically from the form, which was defined by a bitmap.
The water filtration logic of the wall is based on Nutrient Film Technique (NFT) for hydroponic plant growth and is calculated based on William Jewell’s method for water purification (Jewell 1992).
Project Partners: Damon Wake, Monica Freund, Daniel Quesada
Consultants: Dana Cupkova, William Jewell, Kevin Pratt
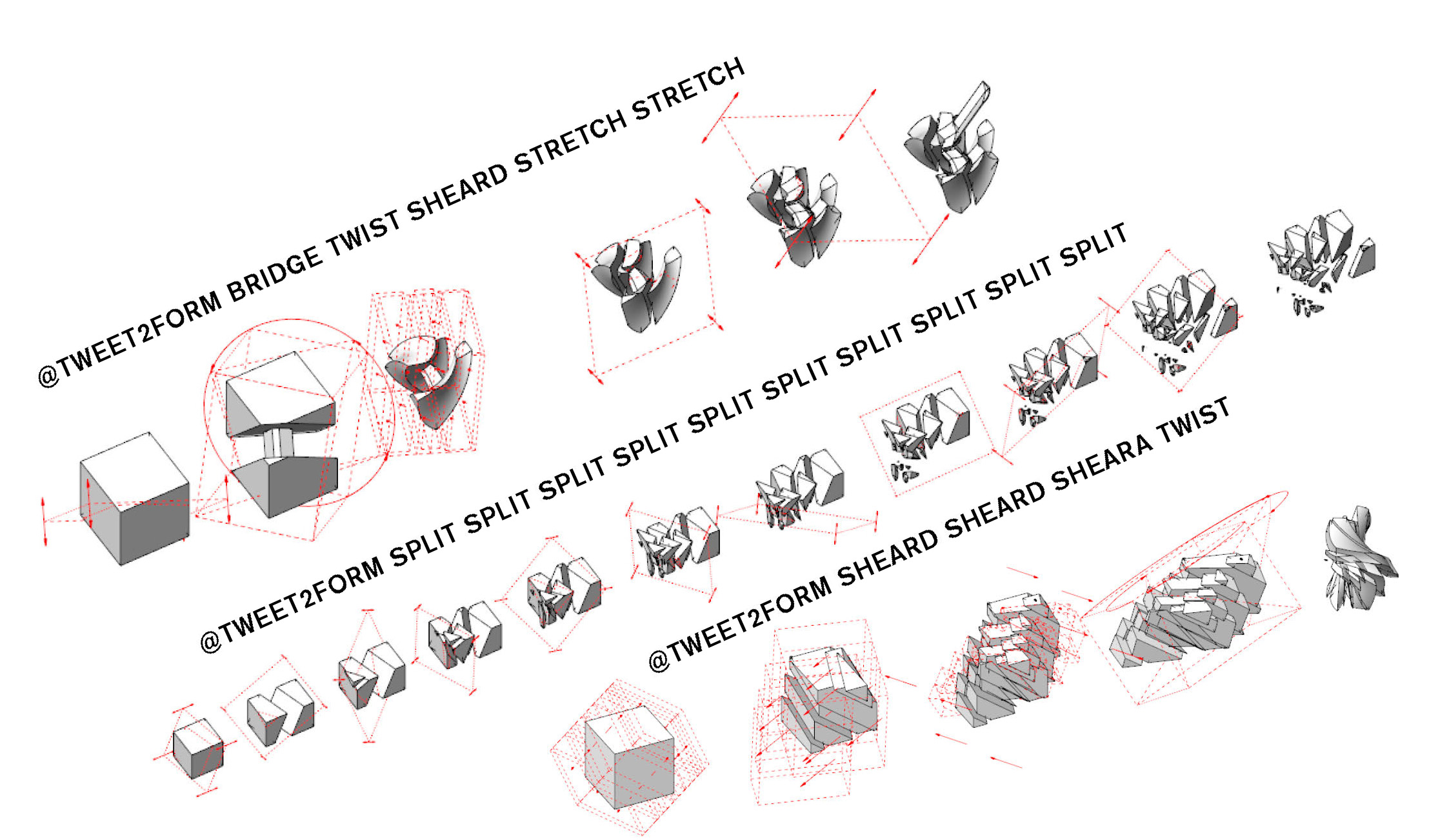
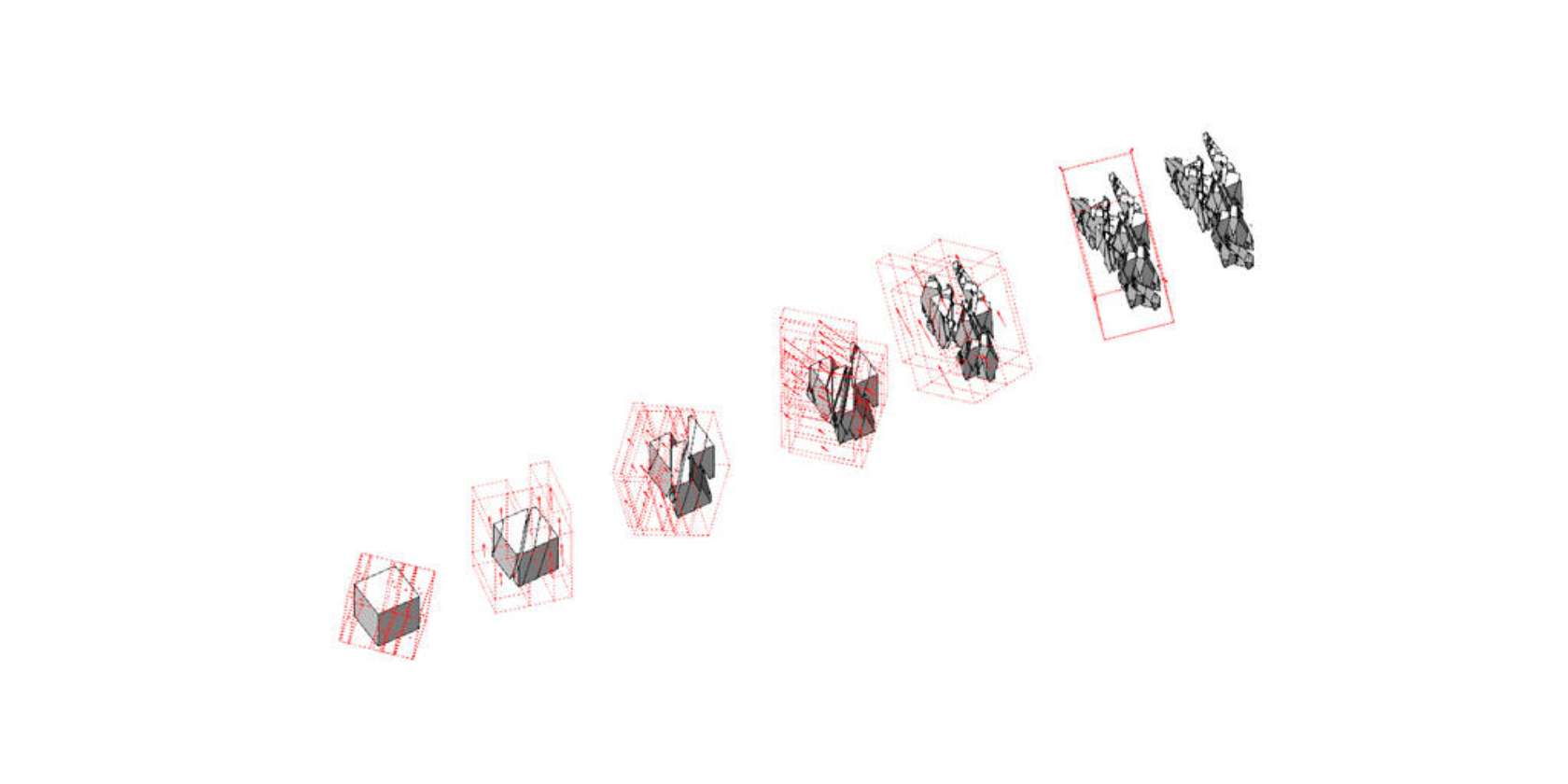
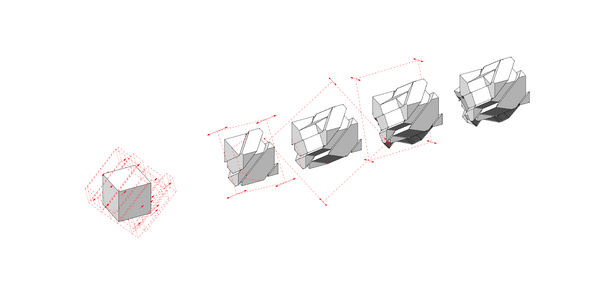
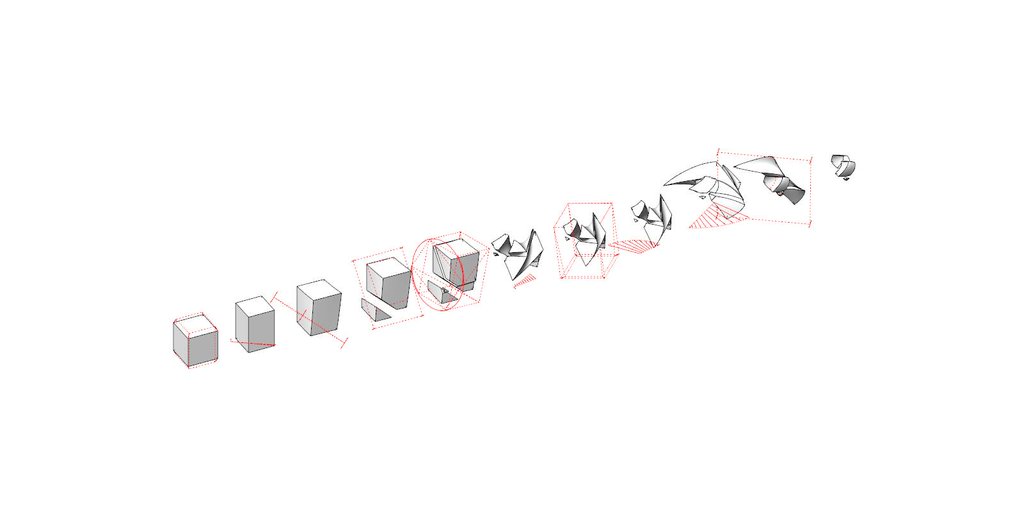
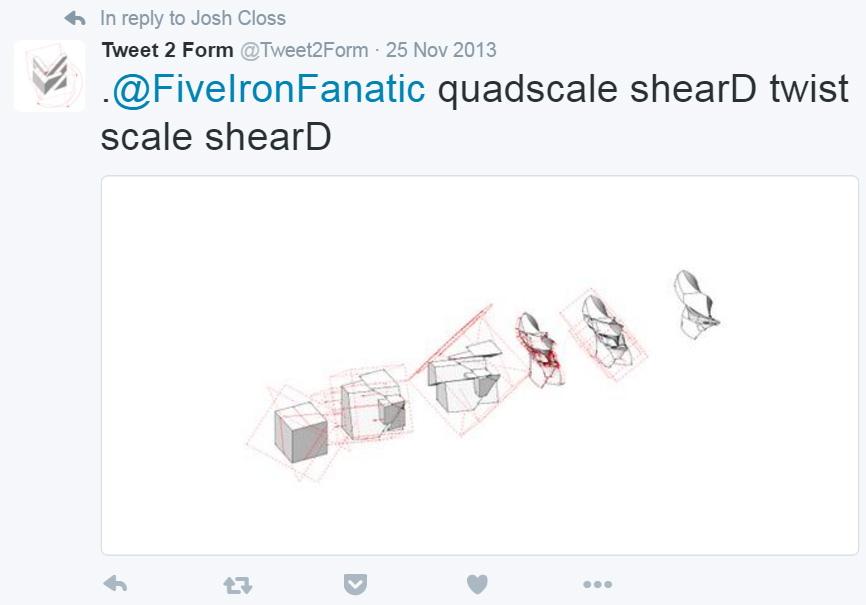
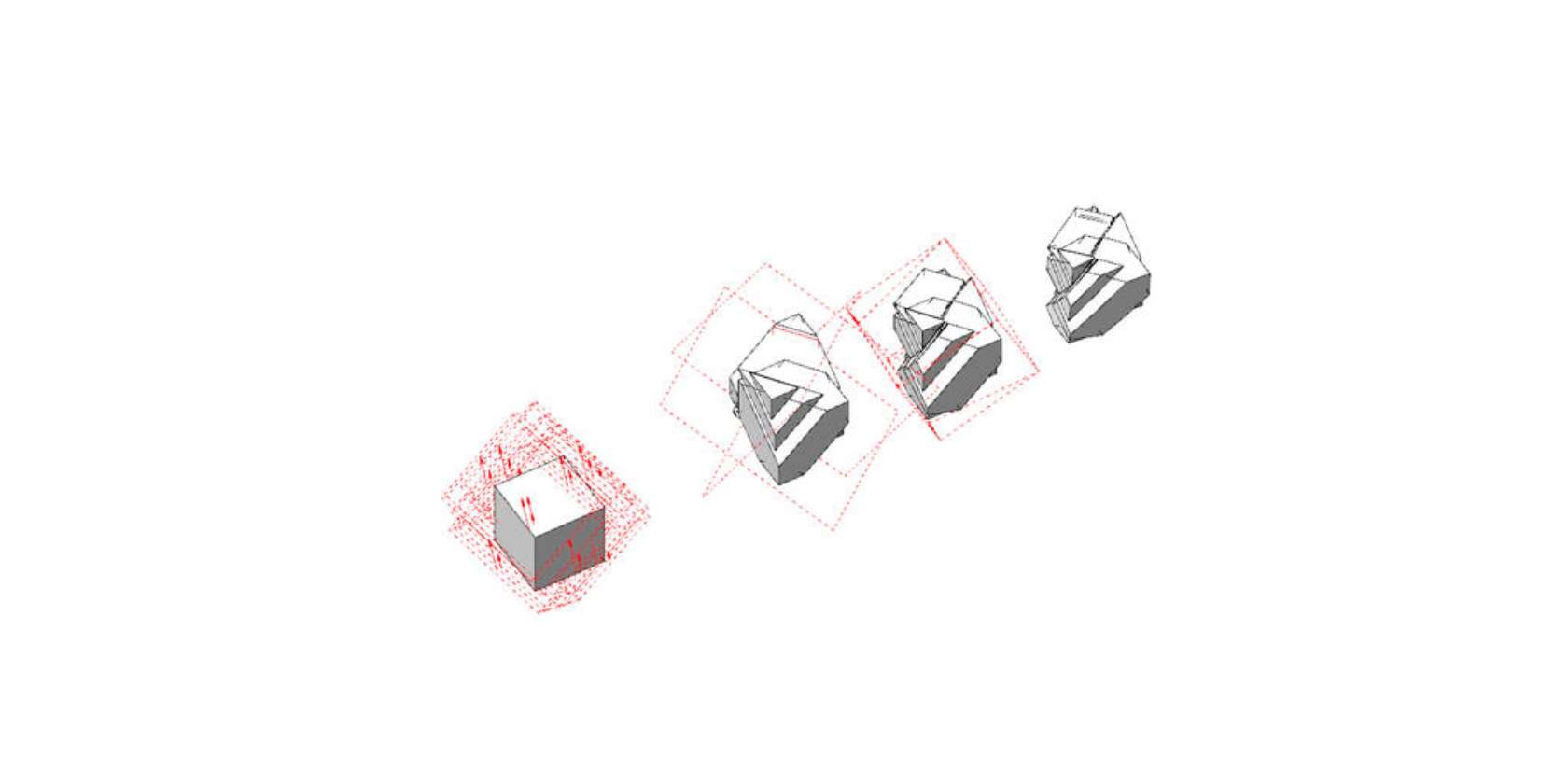
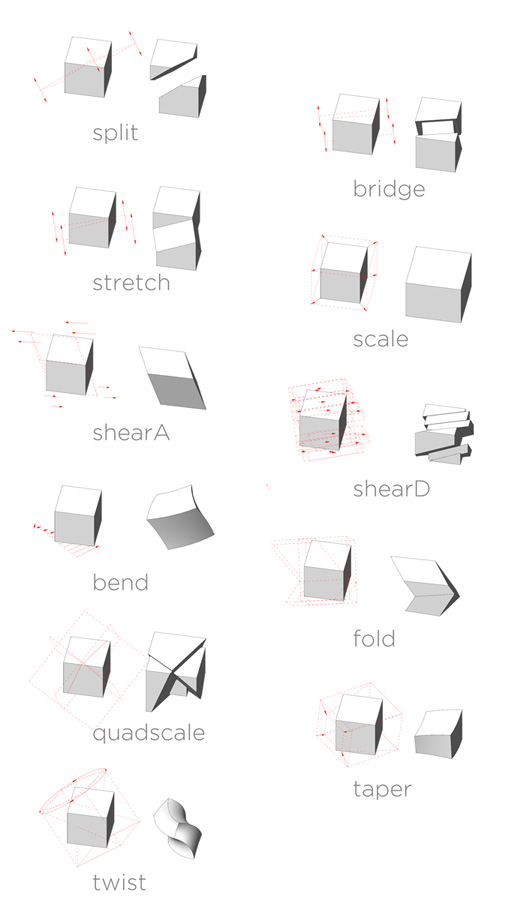
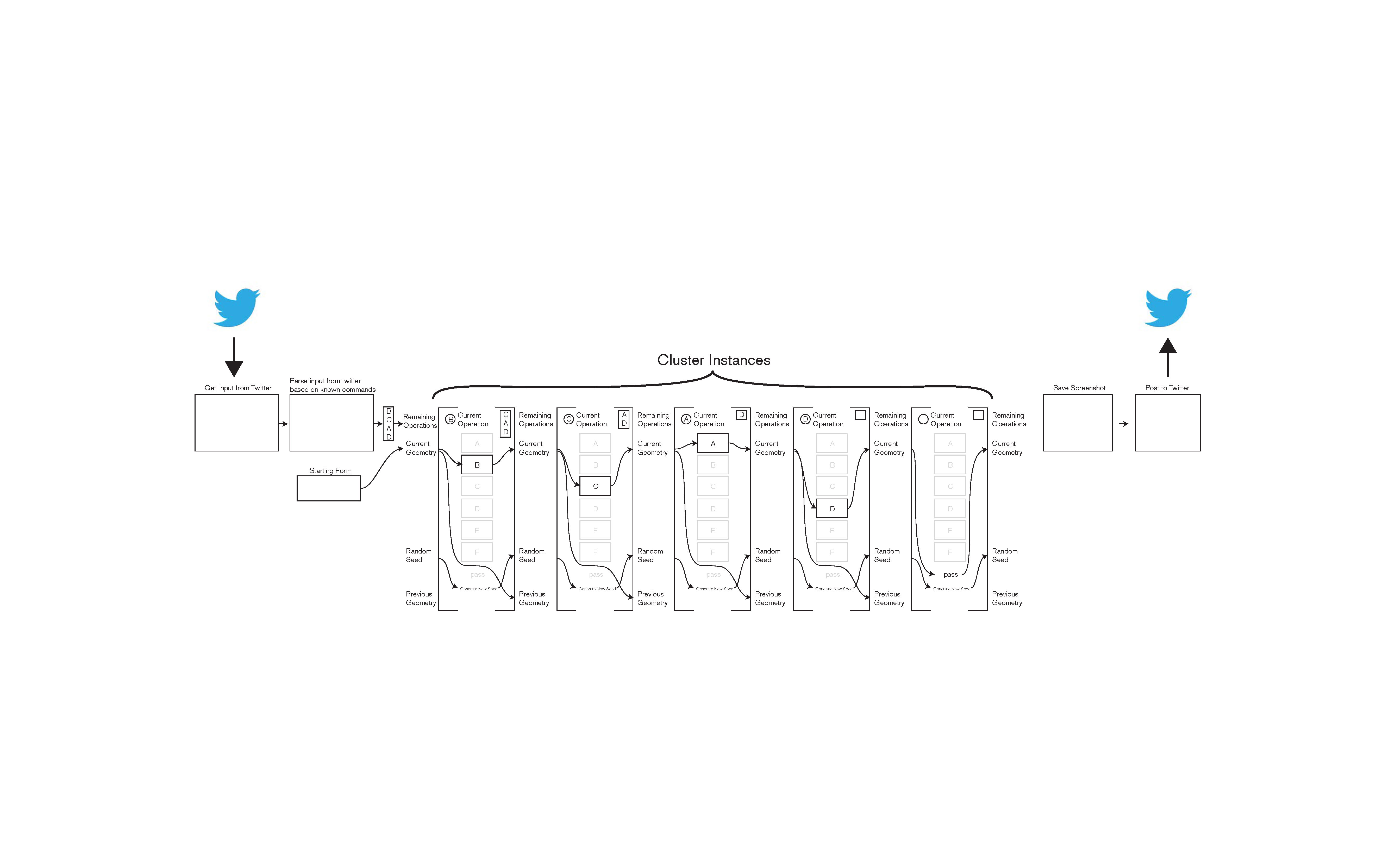
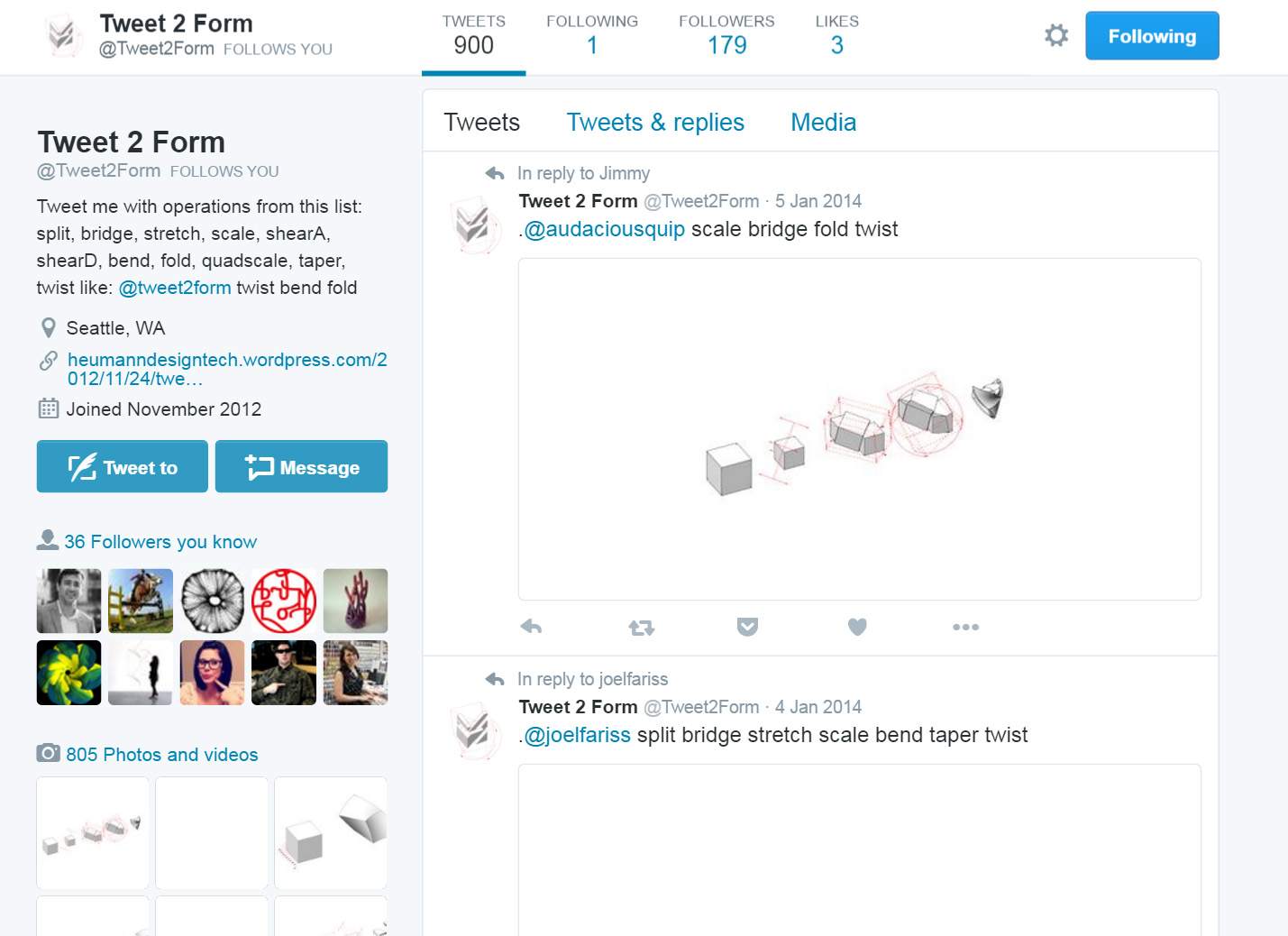
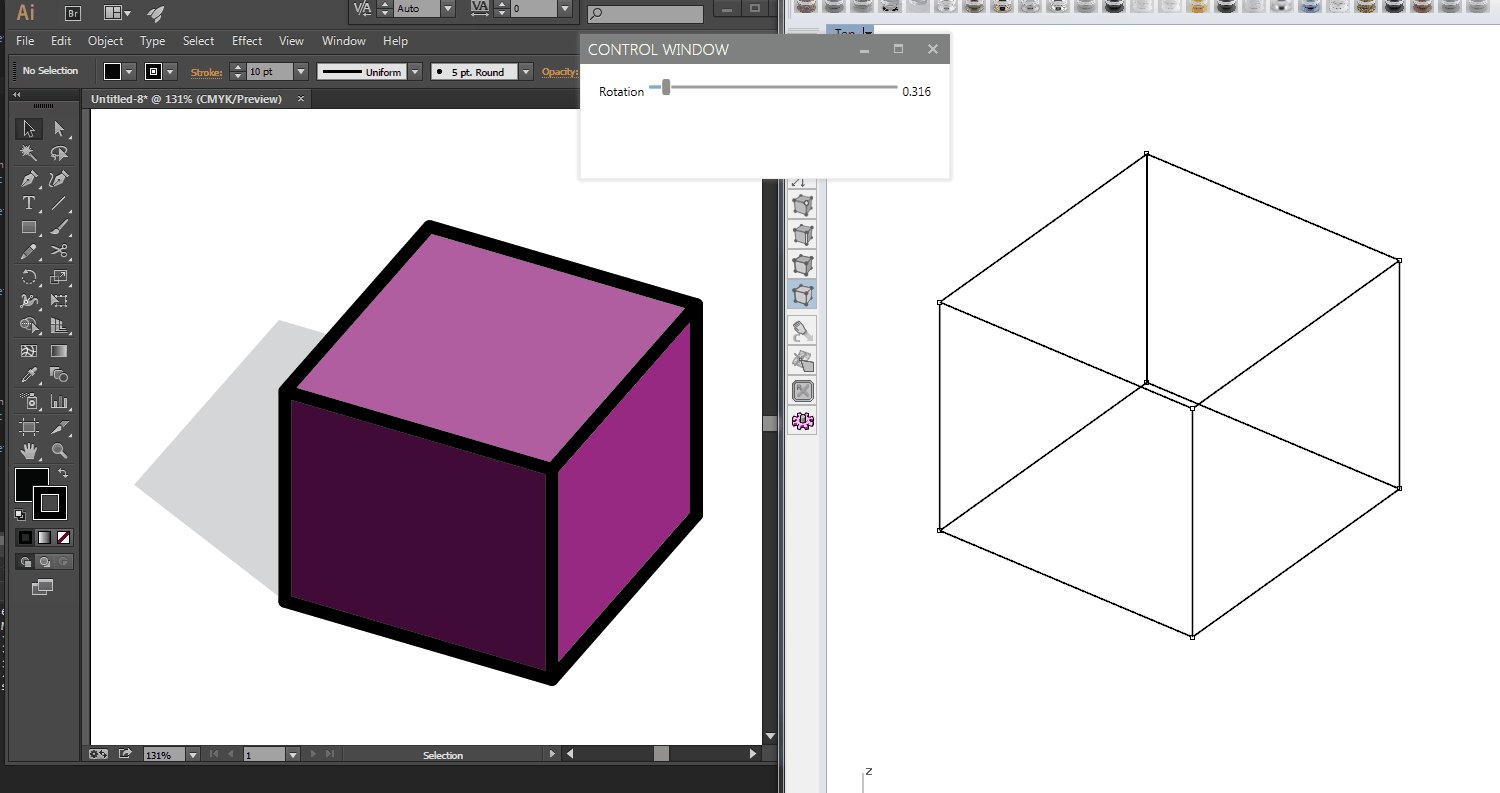
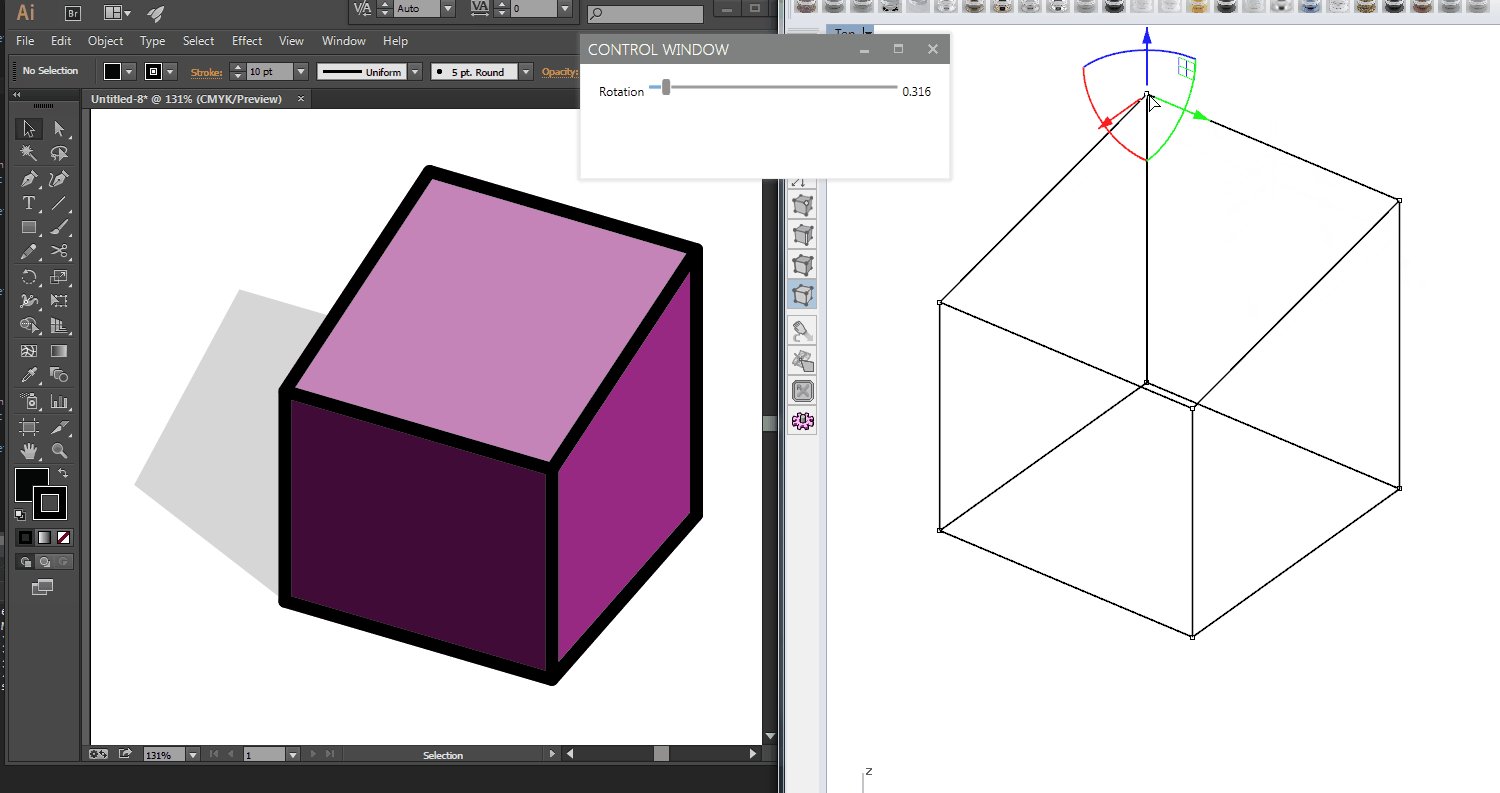
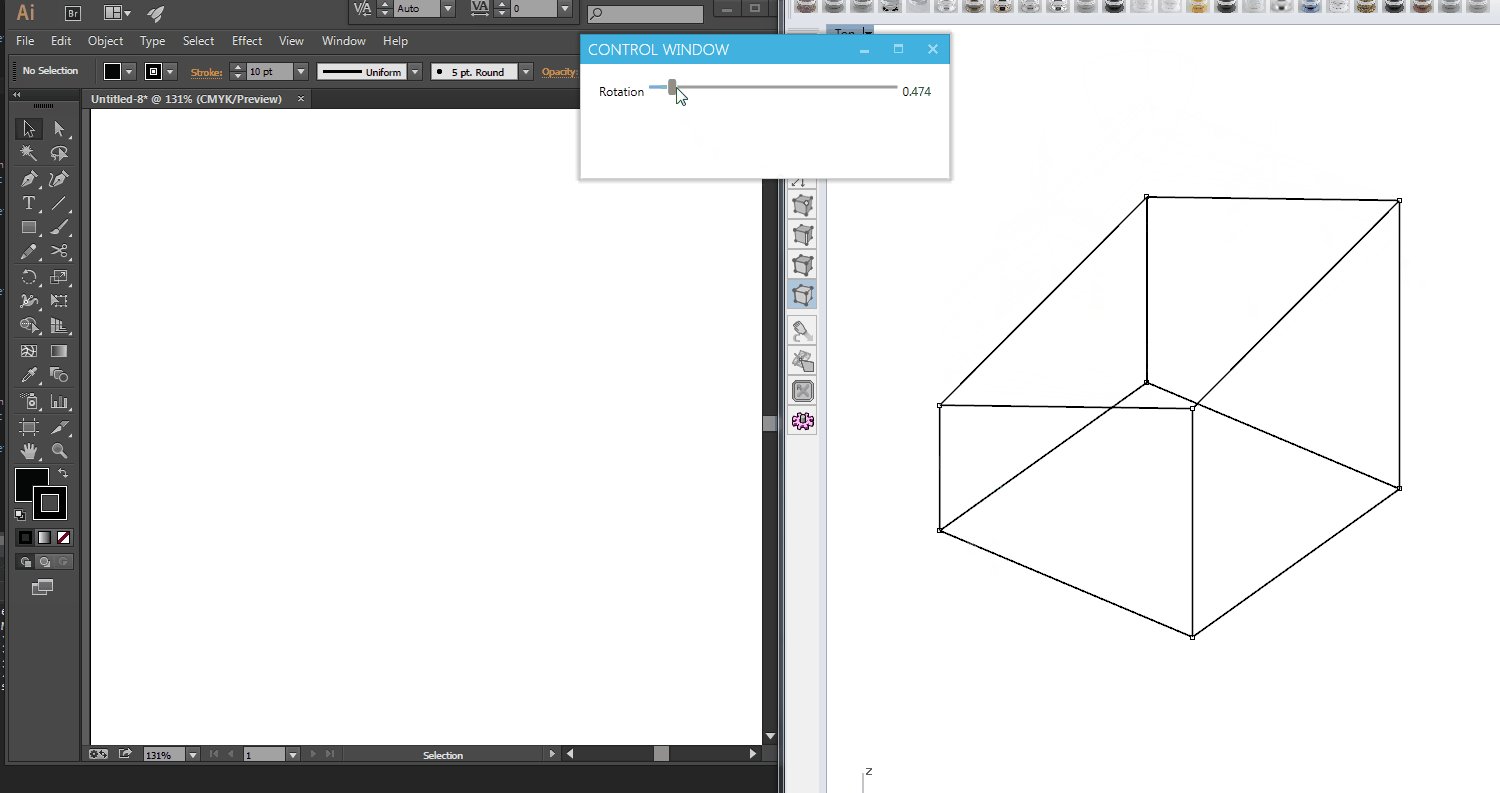
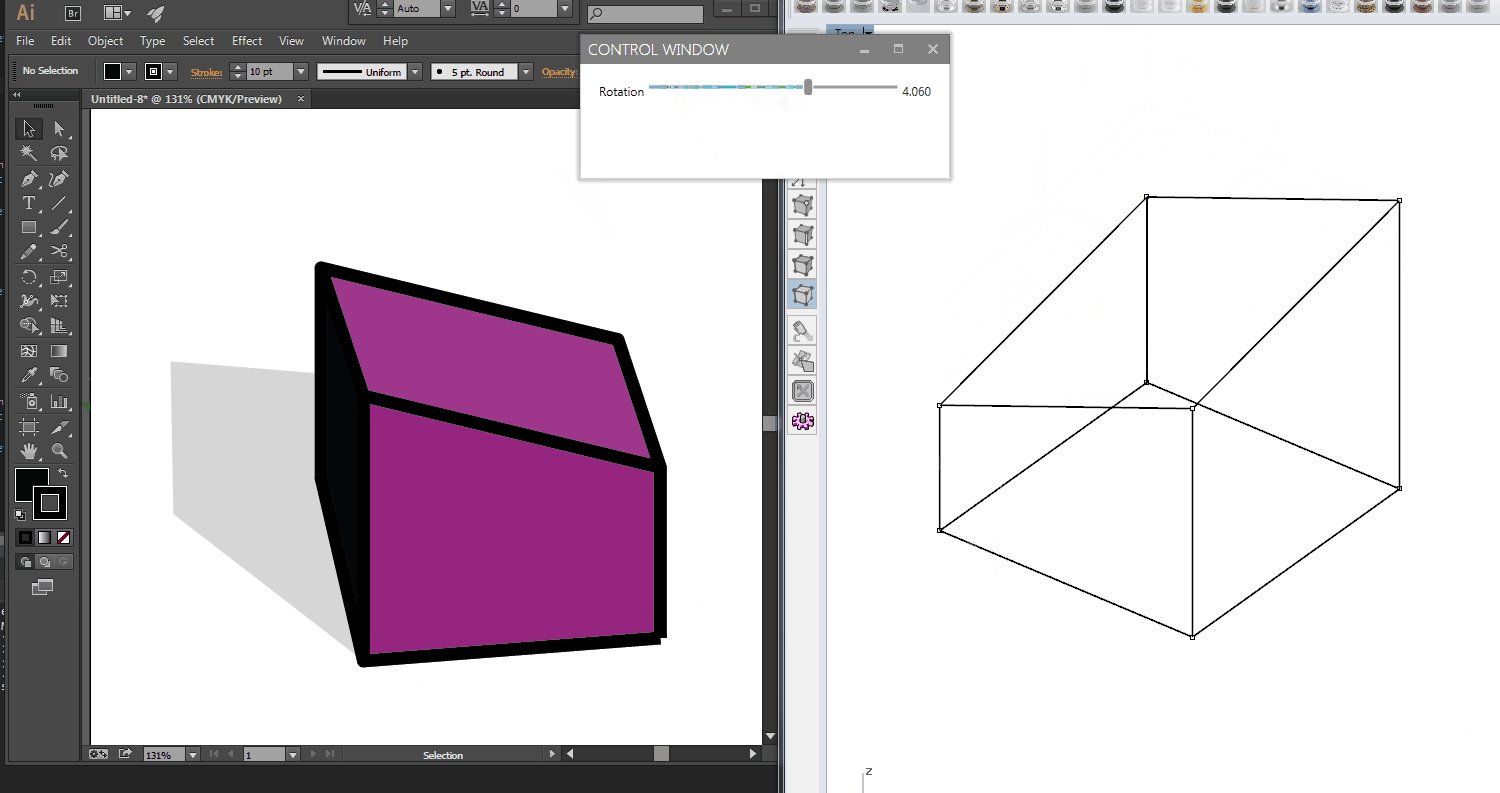
Tweet 2 Form
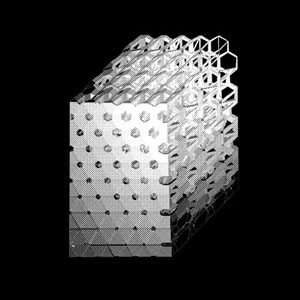
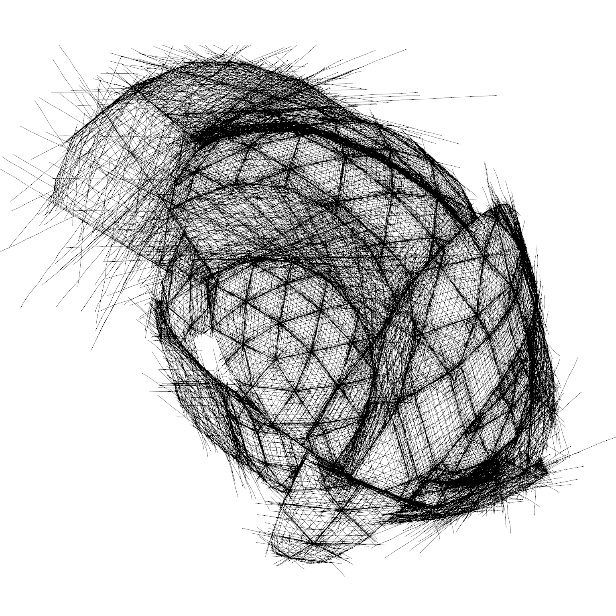
Originating as an investigation into self-diagramming computational formal systems, Tweet2Form is a "formalist tweetbot" that deforms a platonic cube according to a series of formal operations you tweet at it. It tweets back a diagram of the formal sequence, and can provide a 3D model for display or download on request.
The project is a study in autonomous formal systems, and a gently tongue-in-cheek critique of the culture of "diagramatism" popular in architectural schools and practices - wherein a formal decision is justified through a series of "simple" diagrams showing how each step evolved from the last. It also raises questions about the collaborative, crowd-sourcing of architectural decision making through web interfaces to parametric systems, and opens the door to new models for human-computer collaborative design.
You can visit the bot and try it yourself here: tweet2form
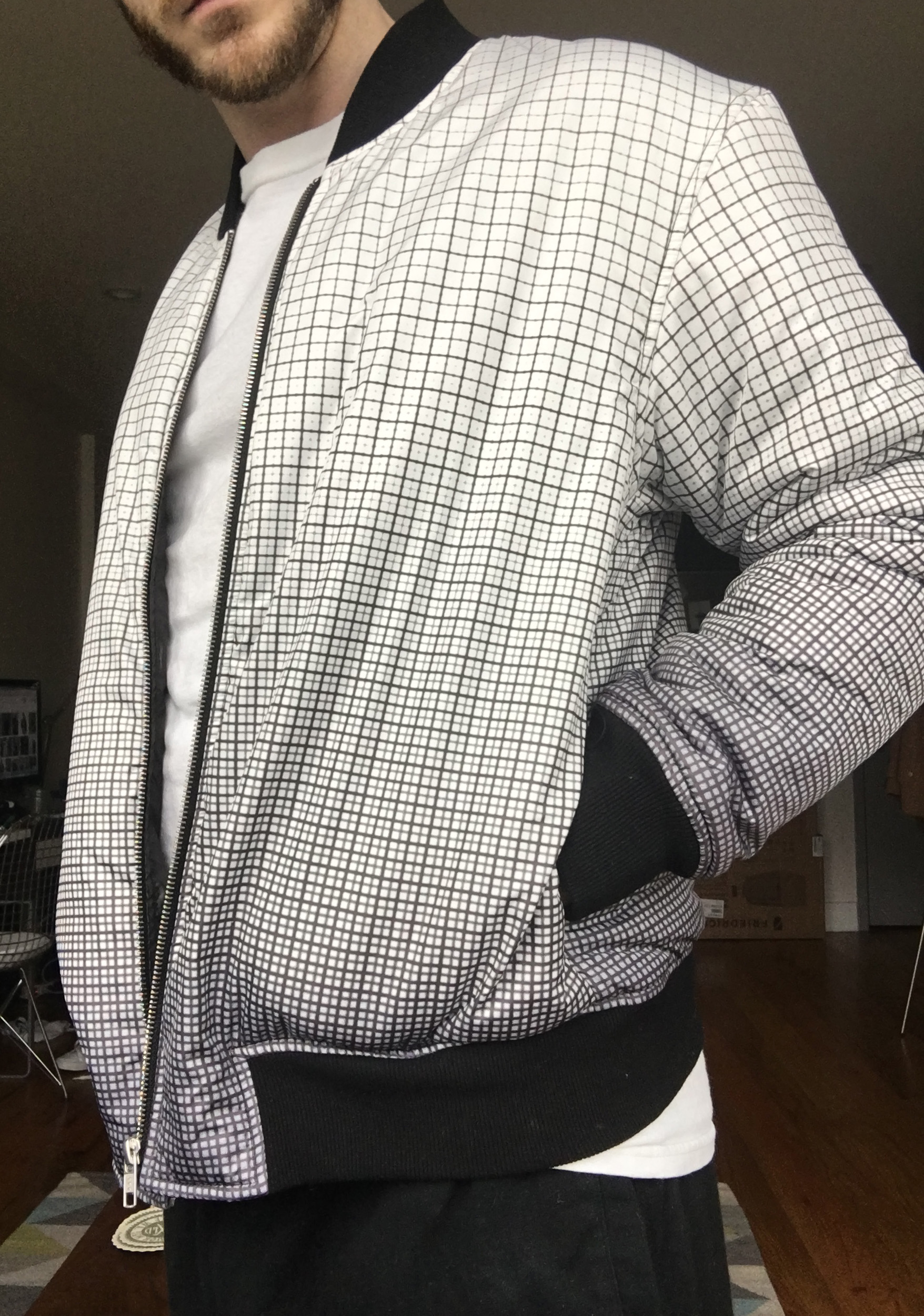
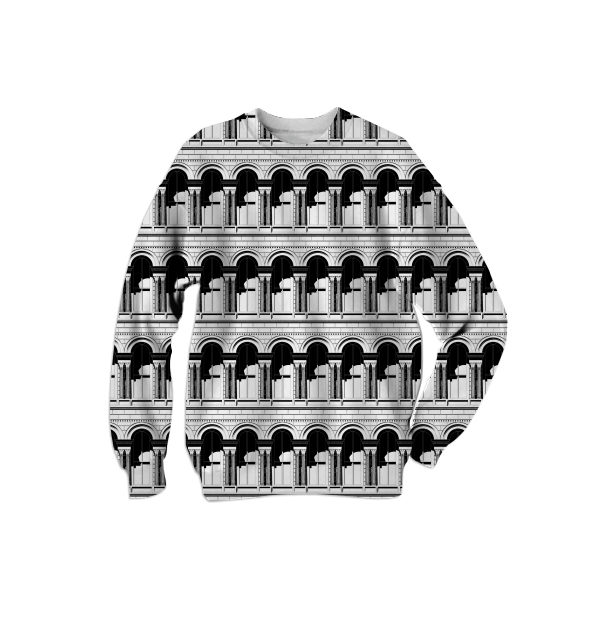
Textiles and Products
Taking advantage of the proliferation of online services for mass-customization, I've enjoyed designing with textiles and physical products in mind.
My custom products can be purchased from a range of sources:
- PAOM - Apparel
- Society6 - Apparel, Home Goods, Misc Products
- Wolf-Gordon Customs Lab Curated Collection - Wallcoverings
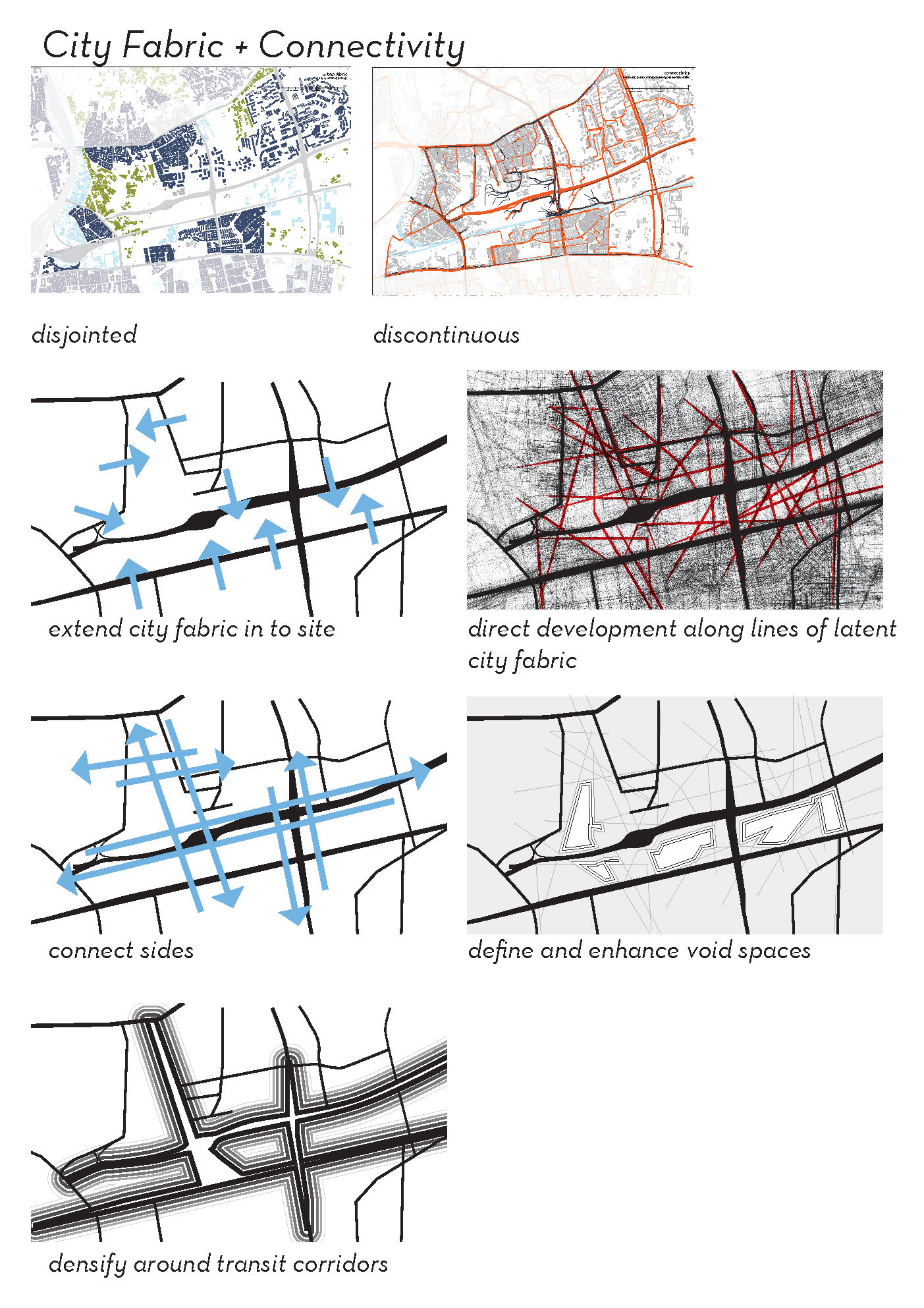
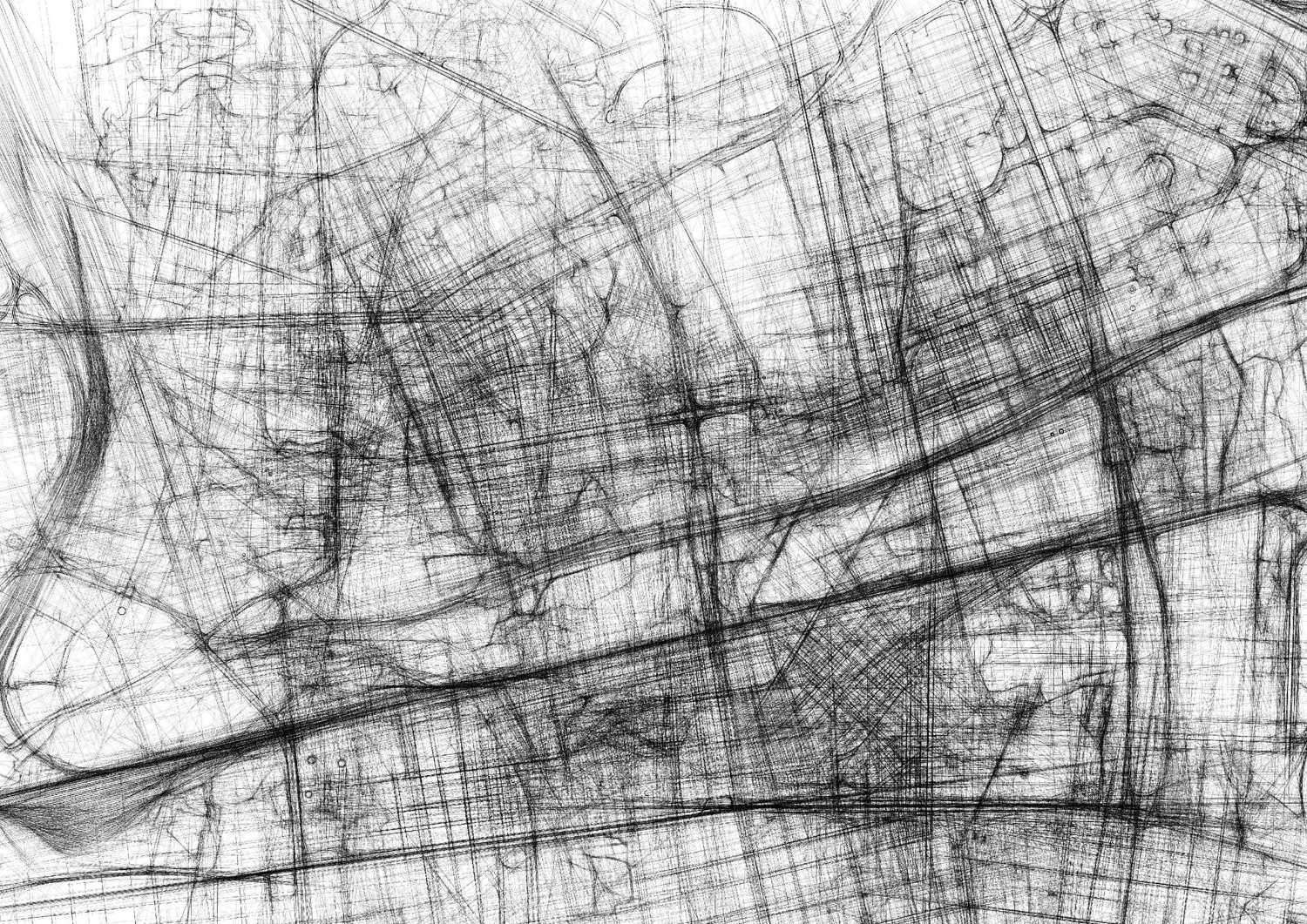
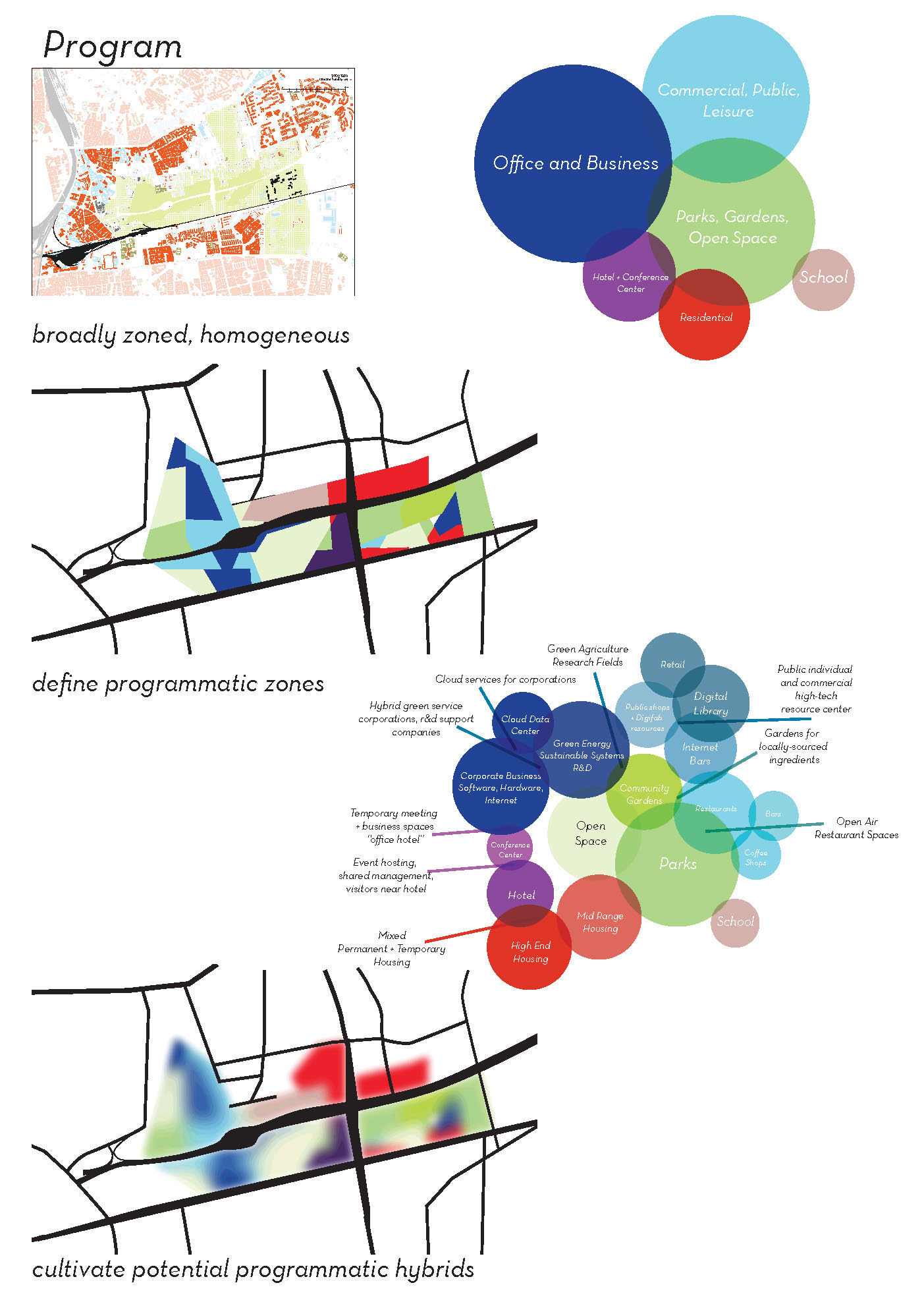
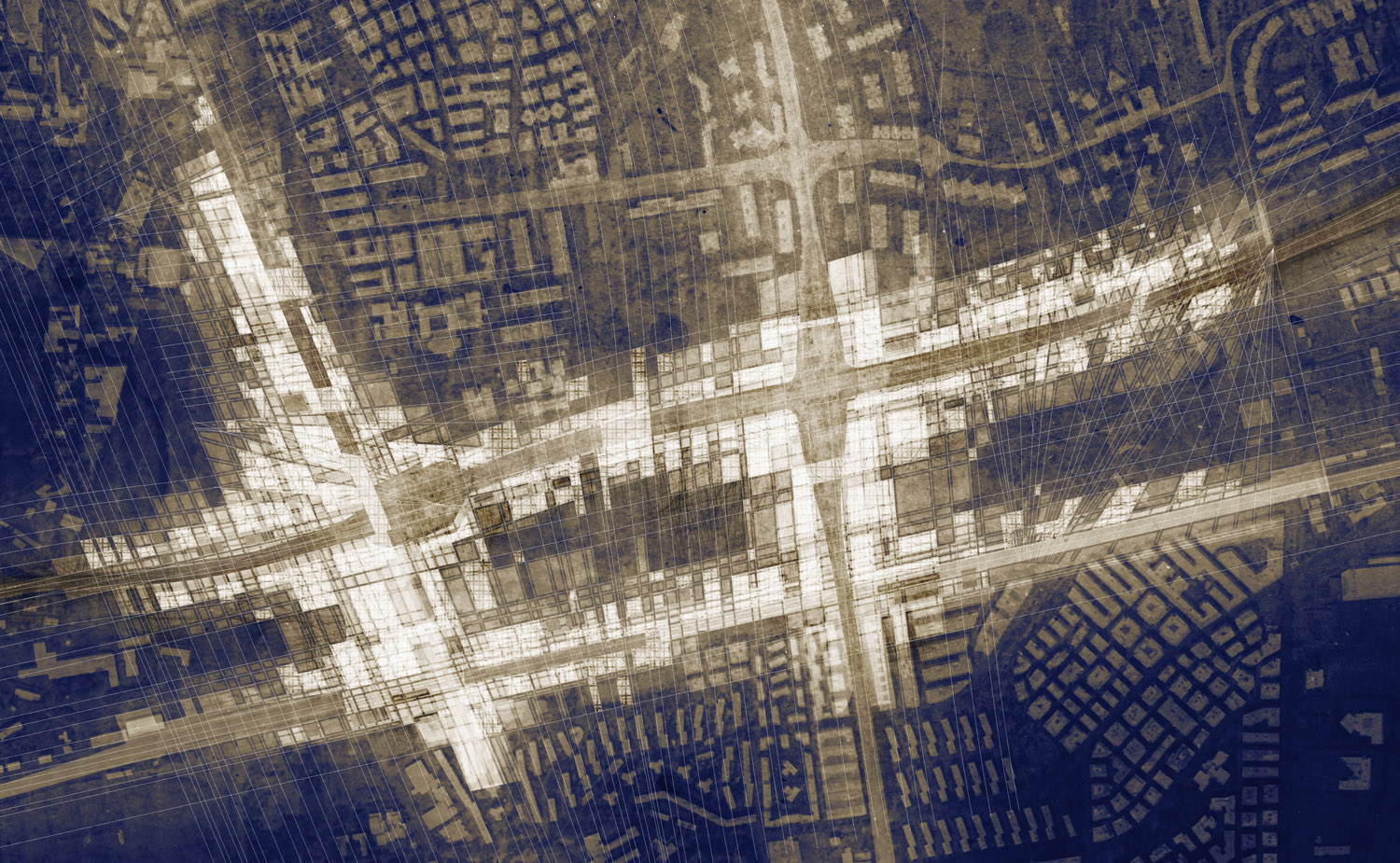
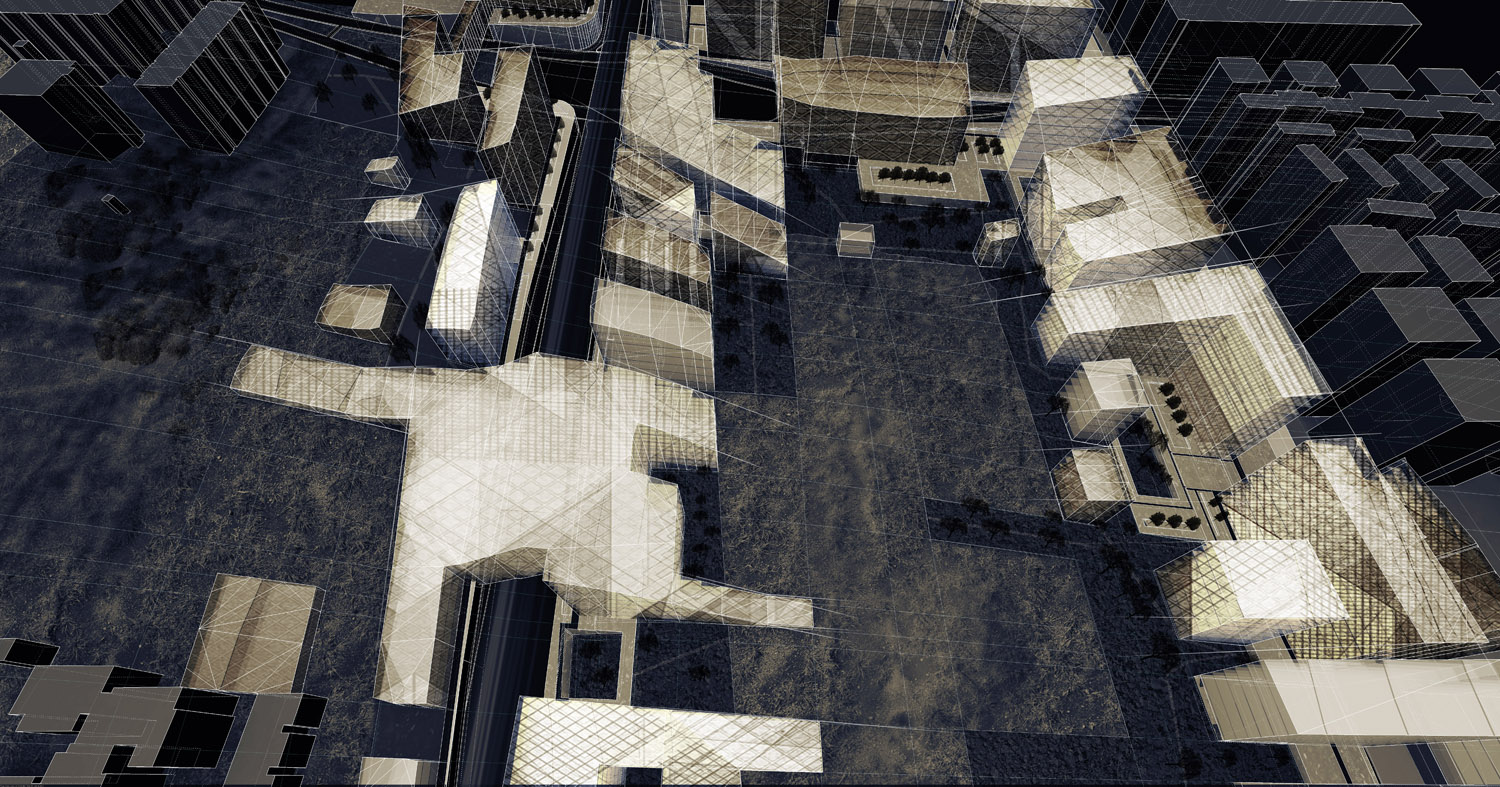
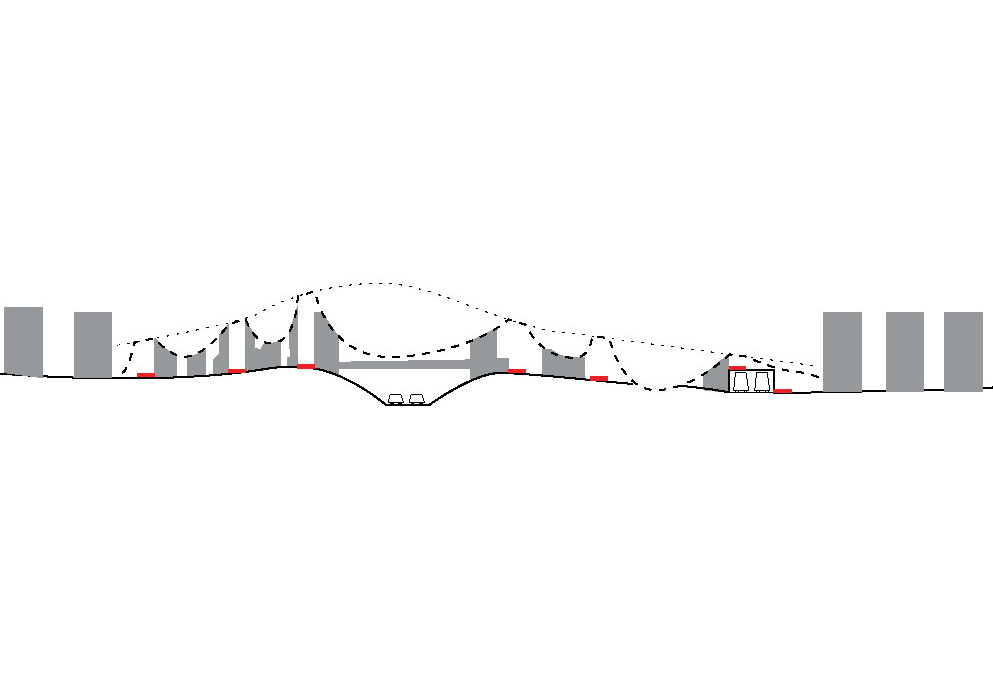
Borderline Metropolis
The city of Rome has a clearly defined center, but it is untouchable — to evolve, the city will have to learn to implant new centers of activity and commerce into the fabric outside the Aurelian Wall.
In this master plan proposal, existing open space is surrounded and activated with a network of commercial development that integrates seamlessly into the fragmentary city fabric and unites it across the barrier of the highway.
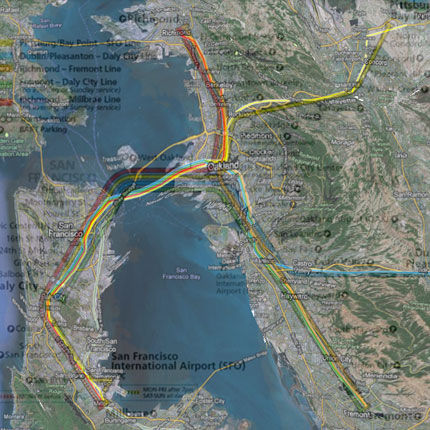
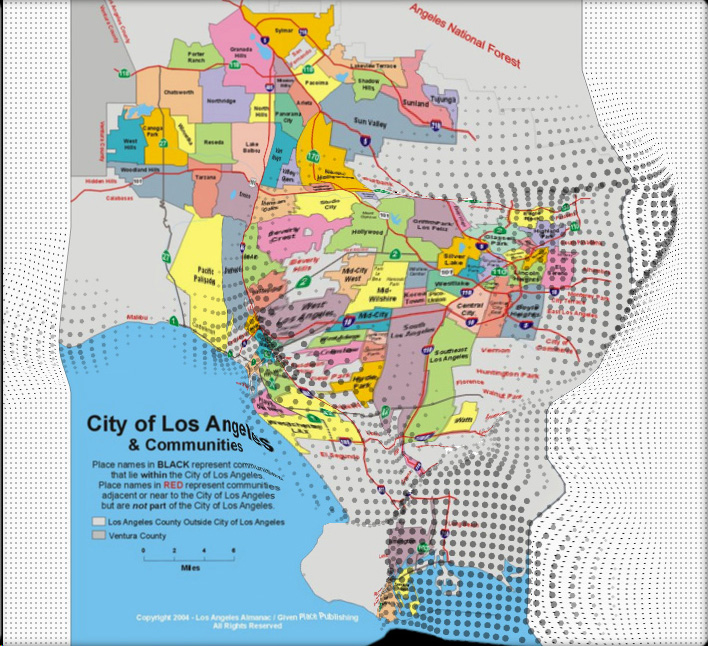
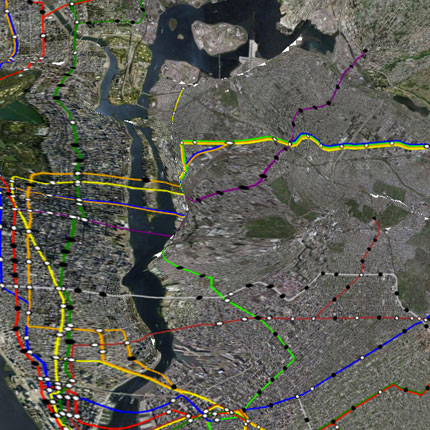
Mapping Distortions
This project is an interactive application investigating the hidden distortions in rationalized transit maps. The app allows the user to display San Francisco, Los Angeles, or New York, with a number of different layers of data, and then warp those geographically accurate maps to the geometry of the rationalized transit map. Conversely, one can also warp the transit map to the true geographic projection. Finally the program offers the user a layer of visualization that represents the magnitude of the distortion in a field of dots, in order to make more apparent the inflations and compressions present in the distortion.
The objective is to reveal the subtle ideological content present in large-scale infrastructural planning, especially in its particular, utilitarian modes of representation.
Computation
Though my degree is in architecture, I have explored a wide variety of programming languages / environments. I have developed a diverse set of custom tools primarily aimed at artists and designers, but have also dabbled in web development and general app development. I am by no means a professional software engineer, but I know enough to be dangerous in c#, python, javascript, WPF, html, css, vb.net, Rhinoscript, Java, Processing, and node.js. My primary expertise is in visual programming environments like Grasshopper and Dynamo - both as a user and as a developer. I have developed more than 20 plug-ins for Grasshopper, Rhino, and Revit.
In my capacity as Design Computation Leader at NBBJ, Design Computation Specialist at Woods Bagot, and Senior Researcher at WeWork, I have also presented in a wide variety of settings about the implications of computation for architecture, sharing project examples, adoption strategies, and general observations about the way computation is transforming the industry. My latest work and thinking concerns the consequences of automation for creative design practice.
 Human
Human

Human is an add-on for Grasshopper that collects a number of useful utilities for extending Grasshopper’s ability to interface with Rhino. The name follows the Grasshopper/Rhino Ecosystem standard of naming plug-ins after animals. Because humans are animals too! Any similarity to my own name is entirely coincidental.
There are components for object creation, to make types like lights, hatches, and blocks not supported by Grashopper natively, and bake with custom attributes + user data; for object reference, loading objects (including text, hatches, blocks, and lights) dynamically by layer and retrieving their attributes; for advanced display, with lineweights and textures; for retrieving information about the Rhino document, like layers, hatch + line styles, materials, and viewports; and general utilities for working with the file system or manipulating data.
More Info:
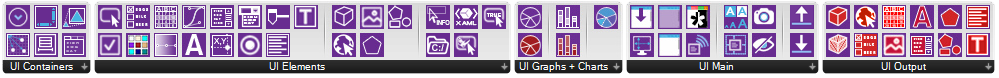
 Human UI
Human UI

Human UI is a new interface paradigm for Grasshopper that enables the creation of professional-looking Grasshopper apps with custom user interfaces without needing to write any code. As of January 2016, Human UI is now an open source project. It was originally developed at NBBJ by the Design Computation Leadership Team over the course of about 10 months in 2015-2016.
Going well beyond the capabilities of the "remote control panel," Human UI makes it easier to create a user-facing display for your Grasshopper definition – one that looks and feels like a Windows app – so you can use GH to build tools for other designers or even clients, without exposing the Grasshopper interface at all.
Gone are the days of faking a user interface by laying out sliders and text panels and hiding wires on the Grasshopper canvas. Human UI interfaces are entirely separate from the Grasshopper canvas and leverage the power of Windows Presentation Foundation (WPF), a graphical subsystem for rendering user interfaces in the Windows environment.
In other words, Human UI makes your GH definition feel like a Windows app. Create tabbed views, dynamic sliders, pulldown menus, checkboxes, and even 3D viewports and web browsers that look great and make sense to anyone--including designers and clients with no understanding of Grasshopper.
More Info:
 Metahopper
Metahopper

Metahopper is a tool for controlling Grasshopper - with Grasshopper.
The library contains a number of components and commands for querying and manipulating Grasshopper components dynamically. You can retrieve components and objects based on their type, their library, the group they're in, or by selecting them directly - or even get all the objects in a document at once. You can then retrieve information about these components + parameters, and the libraries they belong to. You can also manipulate objects directly: enabling/disabling, turning preview on and off, changing the color of groups, the text and size of scribbles, and the shape of sketch objects.
Metahopper also adds a number of functions and utilities to the menu bar, allowing you to automatically format groups of components according to recommended best practices, evaluate and quickly jump to the performance bottlenecks in your definition, and quickly annotate groups in the document for greater legibility.
Metahopper is designed for "hard core" Grasshopper users who want to be able to do magic in their definitions.
More Info:
 Shutterbug
Shutterbug

Shutterbug is a plug-in for Grasshopper that enables you to drive Adobe Photoshop parametrically. Retrieve images and color values directly from open documents, send GH geometry to Photoshop as paths, set layer order and blend mode, load the Rhino viewport directly into Photoshop - the possibilities are endless.
Shutterbug offers an unprecedented degree of control over the production of graphics directly from Rhino/Grasshopper, bypassing the traditional export / open loop.
More Info:
 Doodlebug
Doodlebug

Doodlebug allows Grasshopper to query and drive Adobe Illustrator.
Geometry from Grasshopper can be streamed directly to illustrator with full control over stroke, fill, and other appearance attributes. Geometry can also be retrieved from Illustrator, manipulated in Grasshopper, and then sent back for a full round-trip.

More Info:
 Leafcutter
Leafcutter
I was the lead developer on Flux.io's "Leafcutter" project, a plug-in for Grasshopper that allows you to read from and write to Google Sheets.
Leafcutter exposes the following components:
- Google Authenticator. Creates a session token for connecting to your Google account.
- Spreadsheet List. Fetches a list of spreadsheets in your account.
- Read From Spreadsheet. Read specified cells from the specified sheet and worksheet.
- Write To Spreadsheet. Write to specified cells and worksheet.
- Create Spreadsheet. Self-explanatory.
- Find Cell Address. Query the spreadsheet for an existing value and return the cell address.
This project is open source and released under the MIT License.
More Info:
 Pollination
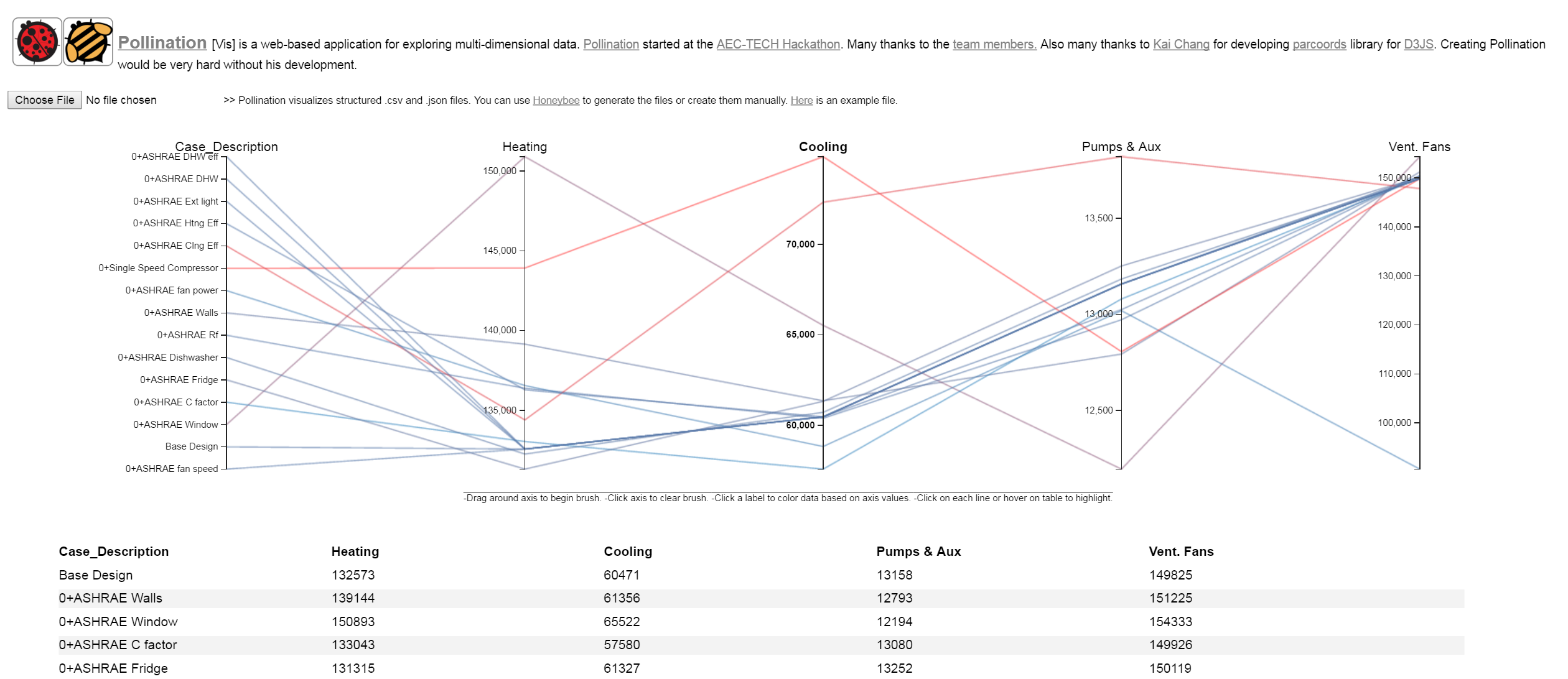
Pollination

Pollination, the first-prize-winning project at the AEC Technology Hackathon in 2014, is an open source batch simulation and visualization tool for running Rhino, Grasshopper, and OpenStudio/EnergyPlus paramtrics. The simulations can run on a local windows instance or the "takeoff script" can be used to spin up an Amazon AWS cluster to run the simulations remotely and downloaded upon completion.
The tool has since been incorporated into Mostapha Roudsari's energy analysis plugin, "Honeybee."
Team:
- Nicholas Long
- Andrew Heumann
- Chris Mackey
- Matthew Dahlhausen
- Alex Swindler
- Mostapha Sadeghipour Roudsari
- Chien Si Harriman
- Nick Mattise
More Info:
 VVD
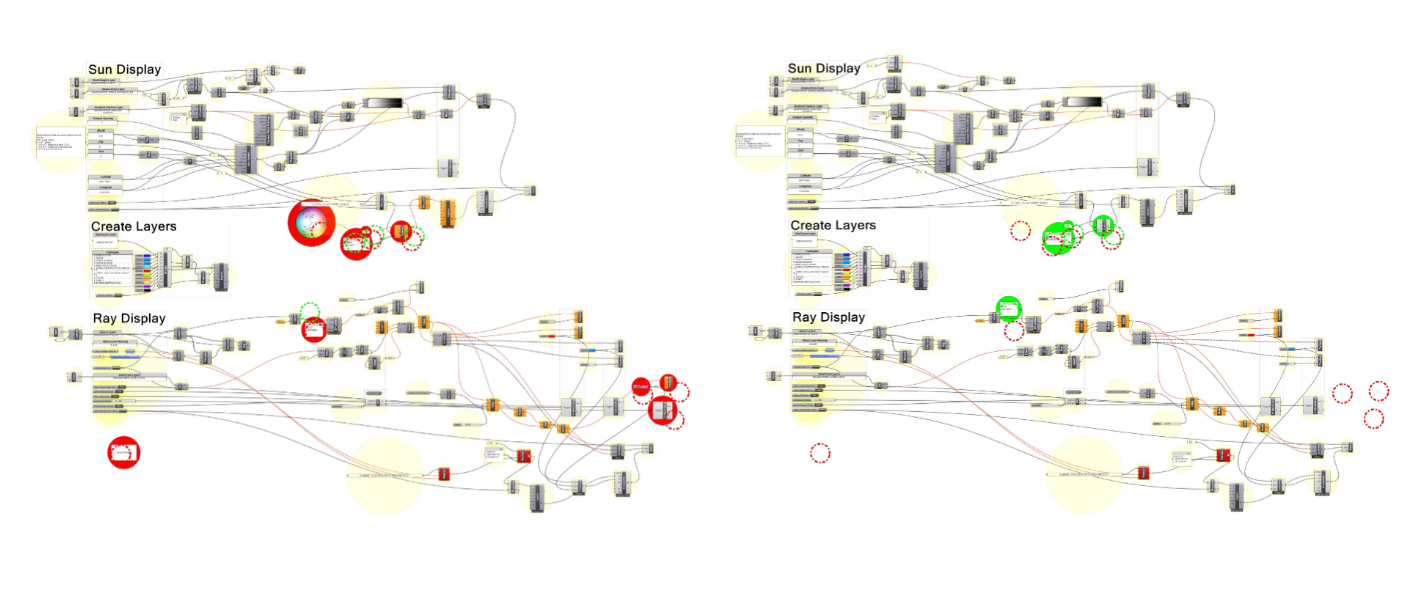
VVD

Leveraging version control software for graph-based languages and tools, such as Grasshopper and Dynamo, has been an elusive topic for far too long. Although there has always been significant interest, it has been a daunting problem to solve. Due to opaque binary file formats and messy XML documents, traditional VCS is of only marginal utility, and not worth the learning curve.
We believe one of the biggest roadblocks to the adoption of VCS overall, and by the AEC industry in particular, is the lack of a useful, simple UI for visualizing and exploring differences between two files. The ability to see the changes made to a graph, layed out with the original graph, is essential to properly understanding how the definition has changed and evolved as collaborators worked on it. We hope by exploring these issues, we can spur collaboration in the industry and beyond.
VVD ("Vivid") is a set of tools for working with version control software. It consists of 3 different tools, for computing diffs, visualizing them, and applying them to files. These tools are detailed further below, in the Usage section. They are best suited to a collaboration workflow where 2 or more team members are working on the same graph definition asynchronously, and need to merge their respective changes together as they synchronize and finish their respective tasks.
These tools are built using a combination of C# and IronPython, as well as the open Grasshopper and Dynamo C# SDKs, and the great graphviz tools. This tool was intially built at the TT AEC Technology Hackathon 2015, held in New York City.
Team:
- Owen Derby
- Dan Taeyoung
- Michael Kirschner
- Andrew Heumann
More Info:
 Selected Presentations and Lectures
Selected Presentations and Lectures

How to Cheat at Architecture
Guest Lecture, ADR2
Columbia University GSAPP
2018
The Present and Future of Architectural Automation
Computational Design: Practices, Histories, Infrastructures Symposium
Carnegie Mellon University
2017
AEC Software Futures (with Brian Ringley)
AEC Technology Symposium
New York, NY
2017
Drawing Computationally
Guest Lecture, ARC 547
Princeton University
2017
Augmentation and Automation
Guest Lecture, ADR2
Columbia University GSAPP
2017
Architecture, Automation, and Agency
Graham Foundation
Chicago, IL
2016
Architecture Quantified (with Brian Ringley)
Internodal, Dark Matter Manufacturing
New York, NY
2016
Grow up, Grasshopper
AEC Technology Symposium
New York, NY
2015
Architects and Algorithms: Computation in the Present and Future of Architectural Practice
HOPES Conference
University of Oregon
2015
Computation, Data Analysis, and Parametrics in Practice (with Nathan Miller)
Online Webinar
2015
Design Computation at NBBJ
Guest Lecture, ARCH503
University of Washington
2015
Design Computation at NBBJ
AIA TAP Building Connections Congress
Washington, DC
2015
Digitally Designing Collaboration: Computational Approaches to Process, Practice, and Product (with Ryan Mullenix)
ACADIA Conference
Los Angeles, CA
2014
Computation for Collaboration
AEC Technology Symposium
New York, NY
2014
"Breaking Down the Barriers" (with Matt Jezyk, Nathan Miller, Zach Kron)
Facades+ Conference
Chicago, IL
2014
Design Computation at NBBJ
Guest Lecture, Design Research in Practice
University of Southern California
2014 + 2015
Michael Graves, Digital Visionary: What Digital Design Practice Can Learn From Drawing
WWWDrawing Symposium
The Drawing Center
2013
History of the Parametric
Guest Lecture, ART245b: Digital Drawing
Yale University
2012